Một website muốn thành công trong việc thu hút khách hàng thì ngoài việc thiết kế website đẹp, hướng người dùng thì việc nắm bắt xu hướng thiết kế là rất quan trọng.
Tại sao xu hướng thiết kế website quan trọng?
– Xu hướng thiết kế website quan trọng vì nó giúp cải thiện trải nghiệm người dùng, tạo ấn tượng đầu tiên tích cực, nâng cao tương tác và thúc đẩy hành vi mua hàng. Ngoài ra, sử dụng các xu hướng mới cũng giúp website trở nên hiện đại và thích hợp với nhu cầu người dùng.
Xu hướng thiết kế website có thay đổi theo thời gian không?
– Có, xu hướng thiết kế website thay đổi theo thời gian để phù hợp với sự phát triển của công nghệ và xu hướng người dùng. Những xu hướng mới thường xuất hiện để đáp ứng các yêu cầu và sở thích mới của người dùng.
Xu hướng thiết kế website có ảnh hưởng đến SEO không?
– Có, xu hướng thiết kế website có thể ảnh hưởng đến SEO. Các yếu tố thiết kế như tốc độ tải trang, tính đáp ứng, và trải nghiệm người dùng đều là các yếu tố Google và các công cụ tìm kiếm khác đánh giá khi xếp hạng trang web.
Top xu hướng thiết kế website hiện nay được quan tâm nhất
Cùng tham khảo những xu hướng thiết kế website mới nhất năm nay, có thể bạn sẽ có được ý tưởng thiết kế website cho mình.
Tập trung tối ưu tốc độ tải trang
Nghiên cứu đã chỉ ra rằng nếu website của bạn mất hơn 3 giây để tải, khách truy cập sẽ thường rời bỏ trang và cơ hội họ quay lại là khá thấp. Vì vậy, tốc độ tải trang là một yếu tố cực kỳ quan trọng trong thiết kế web.
Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm của người dùng mà còn tác động lên SEO. Và điều này không chỉ là một xu hướng mới, mà là một yếu tố quan trọng trong thiết kế web (web design) và nó tiếp tục được đặt lên hàng đầu trong xu hướng thiết kế website năm 2024.
Tập trung thiết kế web UX, UI Motion
Vào ngày 12/11/2020, Google đã thông báo về một yếu tố quan trọng trong việc xếp hạng trang web trong năm 2021. Đó chính là chỉ số Core Web Vitals, nó trở thành một yếu tố xếp hạng quan trọng cho trang web, cùng với những yếu tố liên quan đến trải nghiệm người dùng (UX).
Hiện nay, giao diện thiết kế web đã phát triển hơn nữa và không chỉ dừng lại ở việc tạo ra các trang tĩnh, mà còn tạo ra các giao diện động – gọi là UI Motion.
Liên quan đến trải nghiệm người dùng (UX), giao diện người dùng (UI) trên trang web cần phải trực quan và thú vị. Điều này bao gồm:
- Hỗ trợ giọng nói để người dùng có thể tương tác bằng giọng nói.
- Cung cấp chú thích cho hình ảnh để giúp người dùng hiểu rõ hơn.
- Sử dụng phụ đề video để cải thiện trải nghiệm xem video.
- Loại bỏ những yếu tố gây mất tập trung, giúp người dùng tập trung vào nội dung chính.
- Sử dụng thiết kế chuyển động cân bằng, tạo sự cân đối và hấp dẫn cho giao diện.
Cải thiện trải nghiệm người dùng (UX) và giao diện người dùng (UI) của website thông qua những cách như sau:
- Tạo nội dung dễ đọc và thiết kế giao diện dễ sử dụng cho khách truy cập.
- Chạm đến yếu tố thẩm mỹ của đối tượng mục tiêu trên website.
Tăng cường tính khả dụng cho người dùng
Một xu hướng thiết kế website quan trọng mà mọi người đang quan tâm trên khắp thế giới và dự đoán sẽ trở nên phổ biến vào năm 2024 là tối ưu hóa tính khả dụng. Giao diện của các trang web sẽ được thiết kế để đơn giản hóa tối đa và cải thiện hiệu năng cũng như sử dụng dễ dàng.
Điều này có nghĩa rằng bất kỳ ai truy cập trang web của bạn, bao gồm cả những người khuyết tật, đều có thể sử dụng trang web một cách dễ dàng và thuận tiện.
Tập trung vào thiết kế giao diện di động
Google đã chính thức thông báo rằng họ sẽ ưu tiên lập chỉ mục các trang web có giao diện tốt trên thiết bị di động. Tốc độ và trải nghiệm người dùng trên thiết bị di động đang được xem xét là yếu tố quan trọng trong việc xếp hạng kết quả tìm kiếm của Google.

Ngày nay, người dùng thường sử dụng điện thoại di động để duyệt web và thực hiện các giao dịch, điều này là do tính tiện lợi và tốc độ. Vì vậy, xu hướng Mobile First tiếp tục nắm giữ vị trí quan trọng và được coi là một phần không thể thiếu trong thiết kế web của hầu hết website.
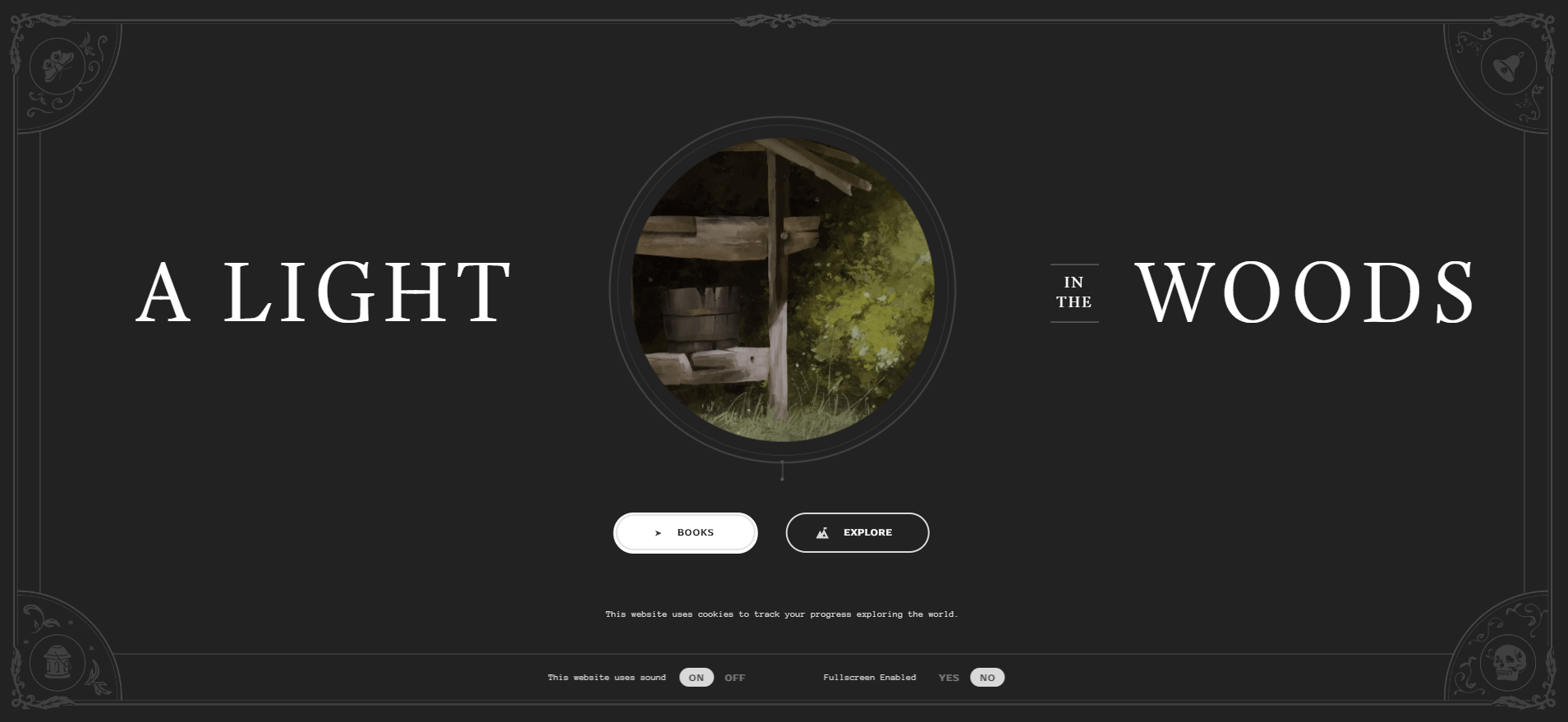
Phong cách thiết kế website chế độ tối màu (Dark Mode)
Thực tế đã chứng minh rằng chế độ tối (Dark Mode) không chỉ giúp giảm mỏi mắt cho người dùng, đặc biệt khi họ tiếp xúc với màn hình điện tử trong thời gian dài, mà Dark Mode còn tạo ra giao diện thẩm mỹ hơn.

Chế độ tối giúp làm nổi bật nội dung và tạo ra sự tương phản hấp dẫn với nền đen xung quanh. Dự kiến rằng xu hướng thiết kế website chuyên nghiệp, tuân theo các tiêu chuẩn SEO và sử dụng chế độ Dark Mode, sẽ tiếp tục phát triển trong năm 2024 và trong tương lai
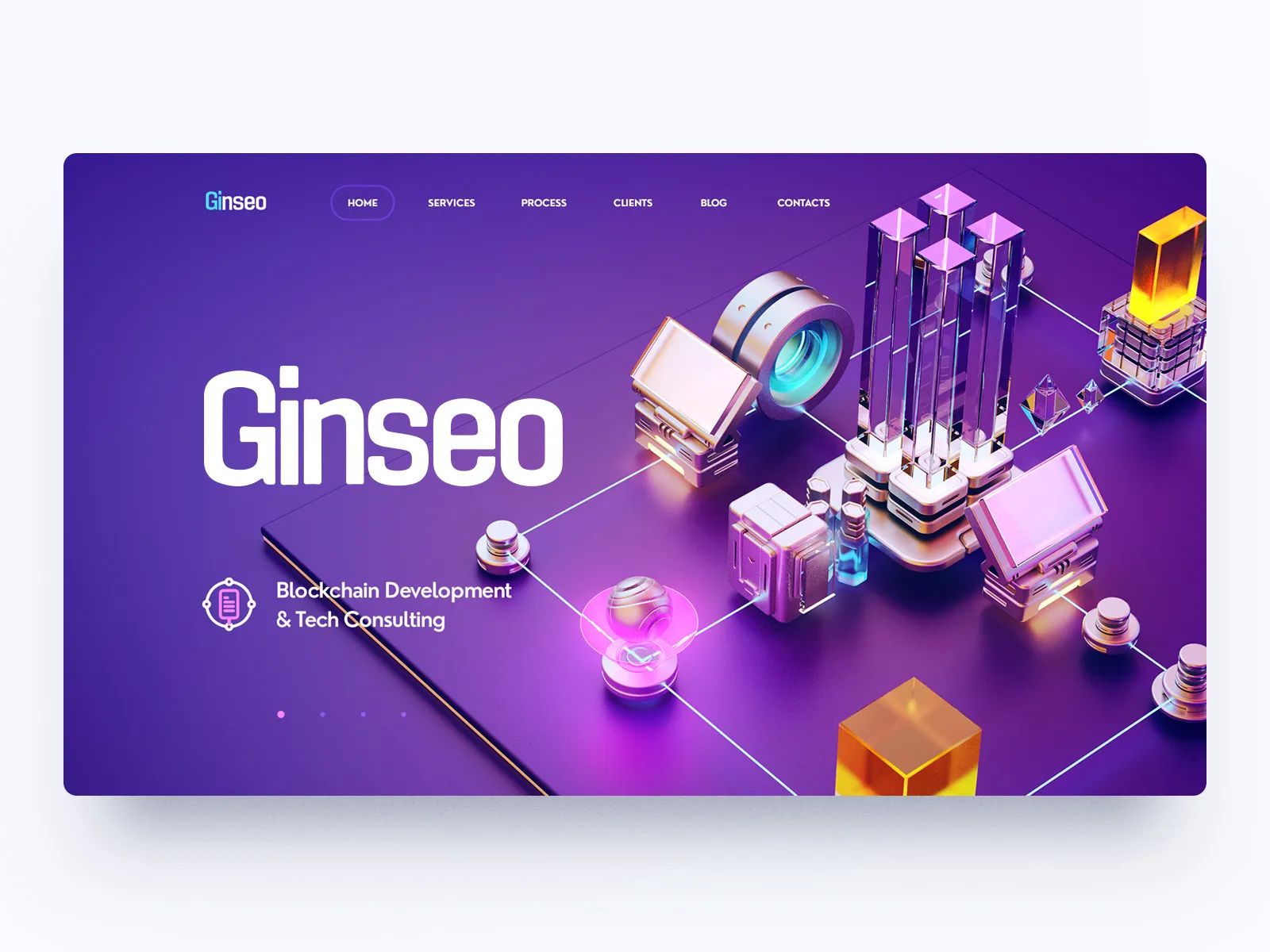
Nội dung 3D tương tác người dùng
Với xu hướng này, trang web có thể tạo cảm giác chiều sâu cho người dùng khi họ trải nghiệm giao diện, giúp trang web tương tác hiệu quả và thú vị hơn.

Một website 3D không chỉ thu hút khách hàng mà còn giúp doanh nghiệp nâng cao tính cạnh tranh so với các đối thủ trong cùng lĩnh vực. Khách hàng sẽ cảm nhận sự độc đáo và hấp dẫn từ những hình ảnh thực tế như vậy.
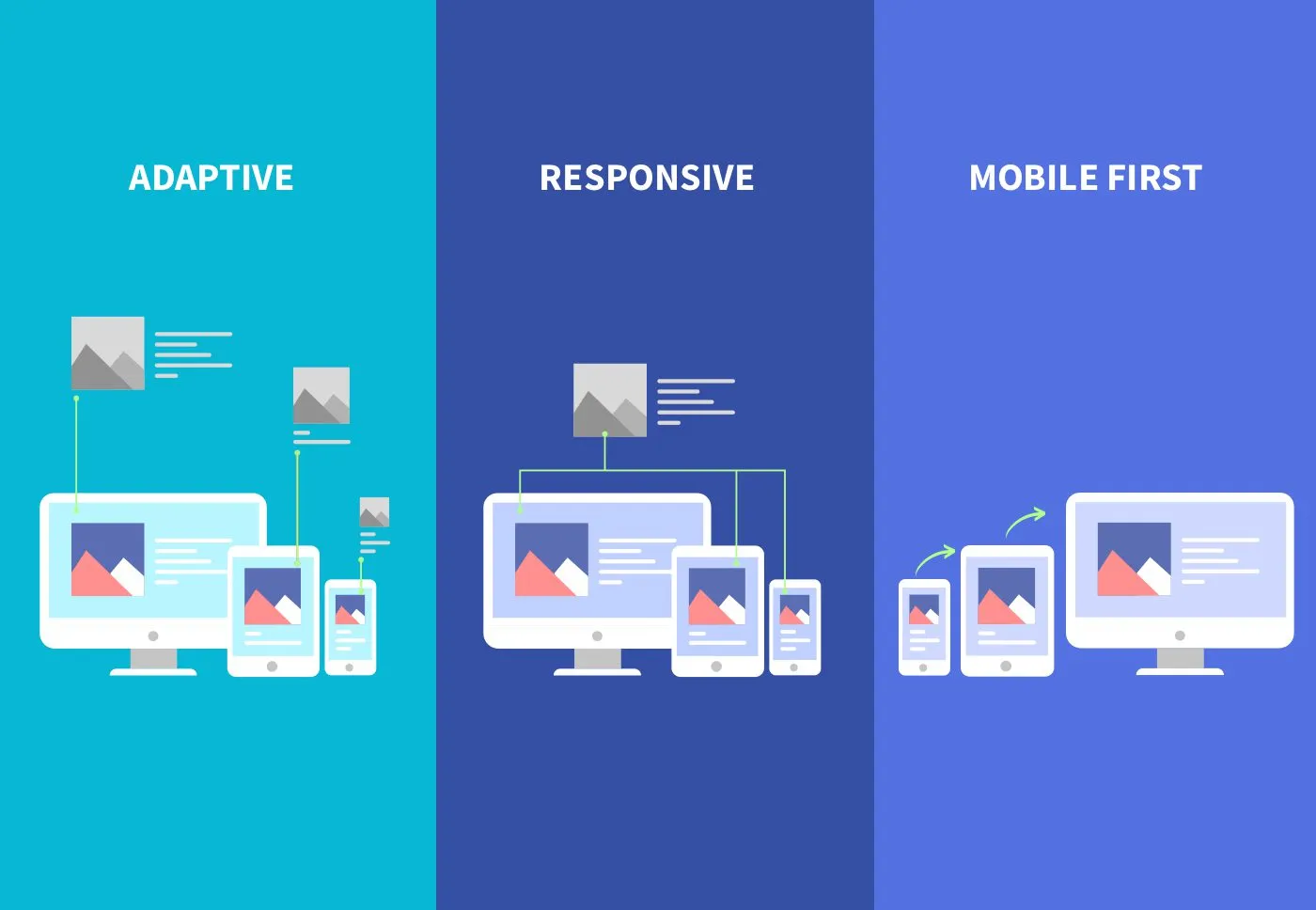
Ứng dụng công nghệ Responsive Design thân thiện với ngón cái
Xét đến việc sử dụng điện thoại di động, thói quen phổ biến của người dùng là sử dụng ngón cái để thao tác. Thông thường, các ngón tay của họ nằm phía sau màn hình điện thoại, và ngón cái chủ yếu được dùng để tương tác với các yếu tố trên màn hình.

Một thiết kế web chuyên nghiệp cần đảm bảo rằng thanh điều hướng, menu và thậm chí cả các nút CTA nằm trong phạm vi dễ tiếp cận của ngón cái của người dùng. Điều này giúp cải thiện trải nghiệm người dùng (UX) và tăng cơ hội người dùng thực hiện các hành động mà bạn mong muốn như chuyển đổi hoặc liên hệ.
Dựa trên thực tế, sử dụng Responsive web design trong thiết kế website để đảm bảo tính tương thích trên nhiều thiết bị không chỉ đơn giản là một tùy chọn nữa, mà nó đã trở thành một xu hướng quan trọng.
Công nghệ web 2024 – Chatbot thông minh với công nghệ AI
Với sự phát triển của công nghệ AI, Chatbot hiện đang là một tính năng tích hợp rộng rãi trên nhiều website, ngày càng thông minh và tương tác với khách hàng một cách hiệu quả.
Chatbot AI có khả năng hiểu và đáp ứng nhu cầu của người dùng trên trang web, cung cấp giải pháp nhanh chóng cho các vấn đề. Điều này giúp tạo trải nghiệm tích cực cho khách hàng và đồng thời tiết kiệm chi phí cho doanh nghiệp.
Xu hướng công nghệ thực tế ảo VR
VR được coi là một công cụ mạnh mẽ để cung cấp nội dung hấp dẫn và thu hút khách truy cập đến website của bạn. Điều này có thể giúp thúc đẩy họ đưa ra quyết định mua sắm thông minh.

VR tạo ra một trải nghiệm trực quan và gần gũi cho khách hàng, cho phép họ khám phá sản phẩm một cách chi tiết. Xu hướng sử dụng công nghệ thực tế ảo VR thông minh trên các trang web dự kiến sẽ tiếp tục phát triển trong thời gian tới.
Xu hướng về màu sắc Gradients trong thiết kế
Gradients hay chuyển đổi màu sắc là một xu hướng thiết kế website ngày càng phổ biến. Với sự kết hợp của nhiều màu sắc, chúng thích hợp để thu hút nhiều đối tượng khác nhau. Tâm lý màu sắc đóng một vai trò quan trọng trong thiết kế web, vì màu sắc có khả năng thể hiện hiệu quả giá trị thương hiệu của bạn.
CSS Grid Layout – Bố cục thiết kế dạng lưới
Trong thời đại hiện nay, người dùng thích sự năng động, cá nhân hóa và thiết kế thoải mái, vui vẻ. Điều này giải thích tại sao xu hướng thiết kế bất đối xứng đang trở nên phổ biến.

Nó thường được gọi là CSS Grid Layout, một hệ thống bố cục hai chiều cho Cascading Styles Sheet (CSS) – một ngôn ngữ sử dụng để mô tả cách bố cục của trang web HTML.
CSS Grid cho phép các nhà thiết kế tạo các bố cục phức tạp một cách dễ dàng hơn và đảm bảo tính nhất quán trên nhiều trình duyệt khác nhau.
Ứng dụng nghệ thuật typography
Nghệ thuật typography thường được áp dụng trong thiết kế website chuyên nghiệp và chuẩn SEO để tạo điểm nhấn và truyền tải thông điệp của thương hiệu.
Nhưng để trở thành một xu hướng thiết kế website mới, typography không chỉ dừng lại ở truyền thống. Nó thể hiện thông qua các hiệu ứng như in đậm, việc sử dụng kích thước font lớn và tạo sự tương phản bằng cách kết hợp giữa các loại font chữ khác nhau như serif và san-serif trong các tiêu đề.
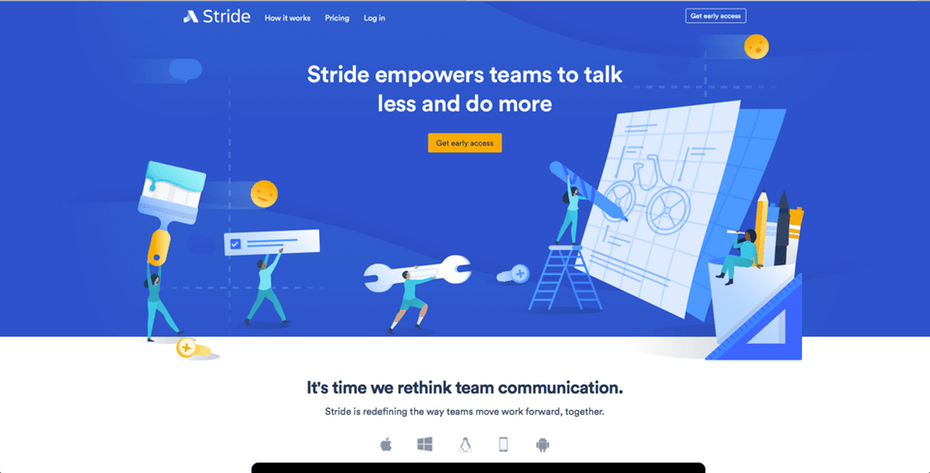
Kết hợp linh hoạt đồ họa và hình ảnh
Bạn có thể hiểu đơn giản, hình ảnh vector là sự kết hợp của hình ảnh thực tế và hình minh họa để truyền đạt thông điệp và sản phẩm của bạn cho khách hàng.
Hiện nay, hình ảnh vector đang trở thành một xu hướng nổi bật trong thiết kế website chất lượng cao . Những hình ảnh vector được tạo bằng phần mềm như Illustrator mang lại màu sắc và sự khác biệt cho website. Chúng tạo nên sự thân thiện, hấp dẫn và giúp website của bạn nổi bật so với đối thủ.
Giao diện kích hoạt bằng giọng nói
Công nghệ nhận dạng giọng nói của Google có độ chính xác lên đến 95% ở các khu vực chủ yếu nói tiếng Anh, trong đó 55% người sử dụng lệnh thoại là thanh thiếu niên.

50% tìm kiếm trên Internet đã được thực hiện bằng lệnh thoại thay vì sử dụng màn hình hoặc bàn phím vào năm 2021. Các ví dụ bao gồm các trợ lý ảo như Alexa, Cortana, Siri và Google Assistant có khả năng nhận dạng cả chữ và số từ giọng nói và có thể hiểu các lệnh phức tạp. Với tính tiện lợi của chúng, xu hướng này được dự đoán sẽ tiếp tục phát triển vào năm 2024.
Cấu trúc web phân cấp rõ ràng – Cá nhân hóa nội dung
Để thu hút sự chú ý của người dùng, sử dụng màu sắc tươi sáng. Sử dụng màu sắc tương phản một cách hợp lý để làm nổi bật nút CTA sẽ mang lại kết quả tốt nhất.
Một xu hướng thiết kế website được dự đoán sẽ trở nên phổ biến trong tương lai là cá nhân hóa nội dung dựa trên vị trí địa lý và lịch sử duyệt web của người dùng. Điều này có thể được thực hiện thông qua việc sử dụng cookie hoặc thông tin đăng ký để điều chỉnh nội dung để phù hợp với từng người dùng dựa trên vị trí, ngày sinh nhật hoặc lịch sử duyệt web của họ.
Cuộn nội dung vừa màn hình
Xu hướng thiết kế website năm 2024 đang loại bỏ việc sử dụng cuộn tải vô hạn, mà thay vào đó, tập trung vào tải thông tin một cách thông minh. Điều này có nghĩa là thay vì tải toàn bộ nội dung trang web mà có thể không cần thiết, trang web sẽ chỉ hiển thị những phần nội dung liên quan đến phần màn hình bạn đang xem.
Chẳng hạn, thay vì tải tất cả các bình luận một lúc, các nền tảng như Facebook sử dụng cuộn thông minh để chỉ hiển thị một số bình luận gần đây. Người dùng có thể chọn xem thêm bình luận hoặc bình luận khác khi cần. Điều này giúp tăng tốc quá trình tải trang web và cải thiện trải nghiệm người dùng.
Tiêu đề toàn trang
Các nhà thiết kế web có thể áp dụng các định dạng tiêu đề khác nhau. Một trong những cách phổ biến là đặt văn bản chính hoặc các nút CTA bên trái của tiêu đề và sử dụng hình ảnh ấn tượng bên phải.
Lý do là người đọc thường tập trung vào khu vực bên trái trên cùng của website, nên sắp xếp tiêu đề theo cách này giúp thu hút sự chú ý của họ một cách hiệu quả hơn.
Xu hướng thiết kế website tối giản – khoảng trắng
Xu hướng thiết kế website trong năm 2024 đang hướng về một phong cách hiện đại và tối giản, với việc áp dụng nhiều không gian trống, giống như cách mà tạp chí in sử dụng.
Khoảng trống giúp cho khách hàng dễ dàng di chuyển qua các trang trên website của bạn, chuyển từ vị trí này sang vị trí khác một cách tự nhiên, thuận tiện. Điều này tạo nên một hệ thống phân cấp trực quan, nơi không có yếu tố nào gây xao lãng hoặc làm mất đi sự tập trung lên tổng thể.
Không gian trắng trên website cho phép mắt người xem nghỉ ngơi và dễ dàng xác định sự ưu tiên trên trang. Khách hàng sử dụng không gian trắng để tìm kiếm thông tin quan trọng nhất trên các trang. Vì vậy, biết cách sử dụng khoảng trống trên website của bạn sẽ cải thiện trải nghiệm người dùng một cách hiệu quả.
Khi hai yếu tố nằm gần nhau và không có nhiều khoảng trống ở giữa, mắt người sẽ hiểu chúng là một thể. Ngược lại, nếu hai yếu tố được đặt xa nhau, mắt của họ sẽ xem xét chúng một cách riêng lẻ.
Đa dạng tiện ích mở rộng
Xu hướng hiện nay, hầu hết chúng ta sẽ đặt sự tập trung lớn vào chất lượng và khả năng tiếp cận của hình ảnh. Điều này làm cho định dạng SVG trở nên phổ biến và xứng đáng nằm trong danh sách xu hướng thiết kế website năm nay.
Tệp SVG có thể thay đổi kích thước mà không làm mất chất lượng, làm cho nó trở thành định dạng lý tưởng cho các yếu tố đồ họa.
Kích thước media nhiều phiên bản
Các hình ảnh và video chất lượng cao sẽ được tối ưu hóa bằng framework để tạo nhiều phiên bản với kích thước và chất lượng khác nhau. Gần đây, các nhà phát triển đang tập trung vào việc sử dụng các framework mới, nhẹ nhàng hơn, mạnh mẽ hơn và cung cấp khả năng tùy chỉnh tốt hơn.
Cinemagraphs – Nghệ thuật ẩn mình
Cinemagraphs là một hiệu ứng thú vị, thường bị nhầm lẫn với ảnh Gif. Tuy nhiên, chúng hoàn toàn khác biệt và dự kiến sẽ trở thành một xu hướng thiết kế website cho năm nay. Khác với ảnh Gif, Cinemagraphs là ảnh tĩnh với một phần tử động duy nhất.

Bạn có thể tham khảo, áp dụng hiệu ứng Cinemagraphs vào website để tạo sự chú ý. Chẳng hạn, sử dụng nó trong hình ảnh sản phẩm hoặc dịch vụ để tạo điểm nhấn và cải thiện sự cạnh tranh.
Video trên website thu hút
Video không chỉ truyền tải thông điệp một cách hiệu quả mà còn tạo ấn tượng tích cực, sự tin tưởng, và sự ủng hộ từ khách hàng.
Bằng cách sử dụng nhiều video ngắn trên trang chủ của bạn, ngay khi người dùng truy cập, bạn có thể nhanh chóng gây ấn tượng và kéo dài thời gian mà họ ở lại trên website.
Xu hướng thiết kế với hệ màu sắc đa dạng, sinh động
Cách phối màu theo xu hướng đa màu sắc chính là một trong những ý tưởng mới nhất hiện nay để giúp website thêm sinh động và có thể được áp dụng cho website ở tất cả các lĩnh vực. Các tone màu dự đoán được lên ngôi là các tone màu có phần lạ mắt thể hiện sự độc đáo, mạnh mẽ và có nhiều biến tấu hơn so với cách phối màu thông thường. Tuy nhiên vẫn sẽ đảm bảo được sự hài hòa nhất định mang lại những trải nghiệm tốt nhất về màu sắc cho người dùng. Sở dĩ cách phối màu mới này sẽ trở thành xu hướng thiết kế website mới là do sự phát triển vượt trội của công nghệ mới được ứng dụng thiết kế nên màn hình của hầu hết các thiết bị. Màu sắc của xu hướng mới này được hiển thị trên các màn hình có chất lượng tốt, độ tương phản cao tạo nên những hình ảnh lung linh nhất và bắt mắt nhất.
Xu hướng thiết kế website tập trung vào storytelling
Xu hướng thiết kế website tiên tiến đánh dấu sự nâng cấp thông qua storytelling trên trang web.

Khi website được thiết kế như một câu chuyện thú vị và hấp dẫn, nó sẽ thu hút sự chú ý của người dùng và ghi dấu sâu trong tâm trí họ. Điều này có nghĩa rằng khả năng chuyển đổi thành doanh số bán hàng cao hơn sẽ là điều chắc chắn.
Sử dụng hiệu ứng động cho background
Hãy tận dụng hiệu ứng động cho website một cách sáng tạo và độc đáo để tạo ấn tượng mạnh mẽ với khách hàng ngay từ lần đầu ghé thăm. Các kỹ thuật thiết kế web hiện đại cho phép sử dụng các nền động mà không làm chậm quá trình tải trang.
Những hình ảnh động này thường được sử dụng Javascript, HTML5 hoặc CSS3 để tạo ra hiệu ứng chuyển động mượt mà, tự nhiên.
Các menu điều hướng nổi bật, thu hút
Thanh menu điều hướng được thiết kế sáng tạo và nổi bật hơn, điều này sẽ làm nâng cao hiệu quả của các nút CTA. Một xu hướng phổ biến trong thiết kế website là tách thanh menu điều hướng ra khỏi phần còn lại của trang web khi bạn cuộn trang, thường gọi là “đóng băng” nó ở đầu trang.
Các website sử dụng thanh điều hướng đáng chú ý giúp cải thiện trải nghiệm của người dùng, nâng cao tỷ lệ chuyển đổi và gia tăng doanh thu cho doanh nghiệp.
Xu hướng thiết kế website dùng ảnh đồ họa là chính
Dần thay thế cho những hình ảnh chụp thông thường, các ảnh vector hiện nay đang là một xu hướng đang lên ngôi nhất là đối với xu hướng thiết kế website 2024. Hình ảnh từ vector được thiết kế từ Illustrator sẽ mang đến những màu sắc khác biệt cho website. Các hình ảnh này sẽ mang đến sự thân thiện nhưng cũng không kém phần thú vị cho website. Thậm chí những đơn vị có kinh nghiệm hoặc thương hiệu lớn còn tận dụng được xu hướng này để làm nên một màu sắc riêng biệt cho mình và truyền tải thông điệp thương hiệu một cách dễ dàng và nhanh chóng.

Tương tác vi mô (Micro interactions)
Tương tác vi mô là những gì xảy ra khi người dùng thực hiện một hành động nhỏ tồn tại trong một nơi có các tính năng lớn. Chẳng hạn, tính năng “like, share” của Facebook hay “retweet” của Twitter.
Những tương tác vi mô này được thiết kế dựa trên việc lấy người dùng làm trung tâm, để đem lại trải nghiệm cho họ bằng phản hồi, hoặc cho biết rằng hành động của họ đã thành công.
Việc thiếu chú ý đến một chi tiết nhỏ có thể làm tăng sự bất mãn của người dùng.
 Giảm bớt yêu cầu và nhanh chóng gửi thông báo thực hiện hành động thành công là cách để khuyến khích người dùng tương tác với website
Giảm bớt yêu cầu và nhanh chóng gửi thông báo thực hiện hành động thành công là cách để khuyến khích người dùng tương tác với website
Tương tác vi mô hoạt động để cải thiện trải nghiệm người dùng và nâng cao nhận thức về thương hiệu. Các tương tác website điển hình có thể kể đến: click vào liên kết, viết nhận xét về bài đăng trên blog, xem video hoặc điền thông tin vào biểu mẫu… Những tương tác vi mô thường yêu cầu ít thông tin đầu vào từ người dùng, nên chúng cực kỳ hữu ích để tăng mức độ tương tác và đảm bảo rằng khách truy cập có thể dễ dàng điều hướng trang web mà không gặp phải bất kỳ lỗi nào.
Một ví dụ phổ biến về tương tác vi mô là việc sử dụng các chỉ báo tiến trình. Các chỉ báo này thường được sử dụng trên các trang yêu cầu người dùng điền vào biểu mẫu hoặc hoàn thành một quy trình gồm nhiều bước. Khi người dùng hoàn thành từng hành động được yêu cầu, chỉ báo tiến trình sẽ thông báo cho người dùng rằng hành động đang diễn ra hoặc phản hồi thông tin đầu vào của họ. Việc sử dụng các chỉ báo tiến trình giúp người dùng không cần phải băn khoăn liệu trang có bị treo hay hệ thống có nhận ra đầu vào của họ hay không, từ đó giúp cải thiện trải nghiệm người dùng. Các chỉ báo tiến trình cũng có thể giúp người dùng kiên nhẫn khi tải xuống các tệp lớn hoặc hoàn thành các quy trình tốn thời gian khác.
Tối ưu các chỉ số thiết yếu về trang web (Core Web Vitals)
Theo thông tin chính thức từ ông lớn Google, Core Web Vital (bao gồm các chỉ số về LCP, FID, CLS) sẽ trở thành yếu tố xếp hạng thiết yếu của website trong năm 2021.
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị

Điều đó cũng có nghĩa rằng xu hướng thiết kế website cần tối ưu những tín hiệu đo lường này để đáp ứng tốt nhất trải nghiệm người dùng trên trang.
Nội dung được cá nhân hóa
Một trong những yếu tố được dự báo sẽ trở thành xu hướng thiết kế website được ưa chuộng đó là cá nhân hóa nội dung theo vị trí địa lý và lịch sử duyệt web của người dùng.
Cụ thể hơn, xu hướng này sử dụng lịch sử duyệt web và lưu lại vị trí truy cập của người dùng để đề xuất những nội dung “đã xem”, hoặc cung cấp những thông tin chính xác nhất dựa trên hành vi tìm kiếm trong quá khứ hoặc liên quan đến vị trí khu vực xung quanh người dùng.
Ví dụ, khi sử dụng Google làm công cụ tìm kiếm, những người ở khu vực Đống Đa, Hà Nội khi tìm kiếm địa chỉ nhà hàng sẽ nhìn thấy những kết quả gợi ý khác với người dùng ở khu vực Ba Đình, Hà Nội khi tìm kiếm một thông tin tương tự.
Nội dung được cá nhân hóa có lẽ sẽ là yếu tố quan trọng hơn đối với những trang web thương mại điện tử bán hàng. Hiển thị các sản phẩm đã xem, sản phẩm đã lưu hoặc đã thích gần nhất sẽ giúp tăng tỷ lệ chuyển đổi hiệu quả.
Kết luận
Việc đầu tư thiết kế website cho một thương hiệu dù là lớn hay nhỏ đều có ảnh hưởng rất nhiều đến việc xây dựng hình ảnh, quảng bá thương hiệu, tăng khả năng thu hút người dùng. Tam Nguyên Media luôn đi đầu trong việc cập nhật các xu hướng thiết kế, trải nghiệm người dùng UI/UX, song song đó với các thế mạnh về công nghệ AR/XR/VR, có thể giúp cho nhãn hàng dễ dàng tiếp cận hơn với người dùng, tăng độ nhận diện và nâng tầm thương hiệu của công ty.
Nếu bạn cần tư vấn xu hướng thiết kế website phù hợp với thực tế doanh nghiệp bạn hãy liên hệ với chúng tôi theo số máy 0984966806.
