Trong cuộc cạnh tranh vô cùng gay gắt này, mỗi người chủ web, những nhà thiết kế website hay những webmaster luôn tìm mọi phương cách đẩy mạnh tỉ lệ công cụ tìm kiếm của mình.Và kết quả sẽ tốt hơn nếu như đưa từ khóa vào trong ALT.

Hướng dẫn sử dụng thẻ ALT trong thiết kế web
Nó được dùng để cung cấp các thông tin thêm về hình ảnh. Bằng việc đưa thêm thuộc tính ALT vào trong hình ảnh của bạn bạn có thể sử dụng văn bạn để mô tả hình ảnh ,điều này rất lợi ích trong nhiều mặt:
1. Người sử dụng kết nối chậm sẽ thấy những văn bản ALT trước khi tải được hình ảnh.
2. Nếu như không tải được hình ảnh thì văn bản sẽ luôn xuất hiện.
3. Những người sử dụng các trình duyệt văn bản hay tắt các hình ảnh thì văn bản sẽ xuất hiện
4. Những người sử dụng trình duyệt âm thanh sẽ nghe được văn bản đó

Tuy nhiên các công cụ tìm kiếm cũng có thể đọc các thông tin ALT. Bởi vì các robots tìm kiếm sẽ không nhìn thấy được hình ảnh mà chúng dựa vào các mô tả bằng văn bản. Các công cụ tìm kiếm soạn thảo các thông tin ALT bằng nhiều yếu tố khác của trang như từ khóa, tên files, và vô số các yếu tố khác để quyết định nội dung của trang. Trong khi điều này giúp đẩy mạnh nhanh chóng tỉ lệ của các trang, các chuyên gia tìm kiếm sẽ nhanh chóng đạt được .Những kĩ thuật này không khác gì hơn là những khai thác những khuyếm khuyết của công cụ tìm kiếm.Vậy bạn phải làm gì với ALT?
Nên làm
Sử dụng ALT để mô tả đúng hình ảnh vì những lý do nêu trên để giúp tăng tỉ lệ của bạn .
Không làm
“Đóng băng” thông tin ALT của bạn. Công cụ tìm kiếm rất tinh vi và lạm dụng ALT quá nhiều sẽ làm giảm tỉ lệ của bạn trong danh sách. Theo nhiều khía cạnh thì trang web lập ra để cho người sử dụng truy cập dễ dàng. Điều này giúp khẳng định rằng người sử dụng có thể tìm kiếm được tất cả những gì họ cần và bạn có thể thực hiện được tất cả các giao dịch khác như đăng kí, mua bán hay chỉ là quay trở lại trang web của bạn .Cách sử dụng ALT sáng suốt và đúng đắn sẽ đem đến cho bạn thành công nhiều hơn và làm cho người sử dụng cũng như khách hàng tiềm năng của bạn cảm thấy vui vẻ và dễ dàng hơn.
Tối ưu hóa thẻ Alt và Title Image cho hình ảnh
Rất nhiều Webmaster không nhận thấy sự khác nhau giữa thẻ alt và tiêu đề title. Trong bài viết này sẽ cùng các bạn tìm hiểu sự khác nhau cơ bản giữa thẻ alt image và title image và cách sử dụng chúng.
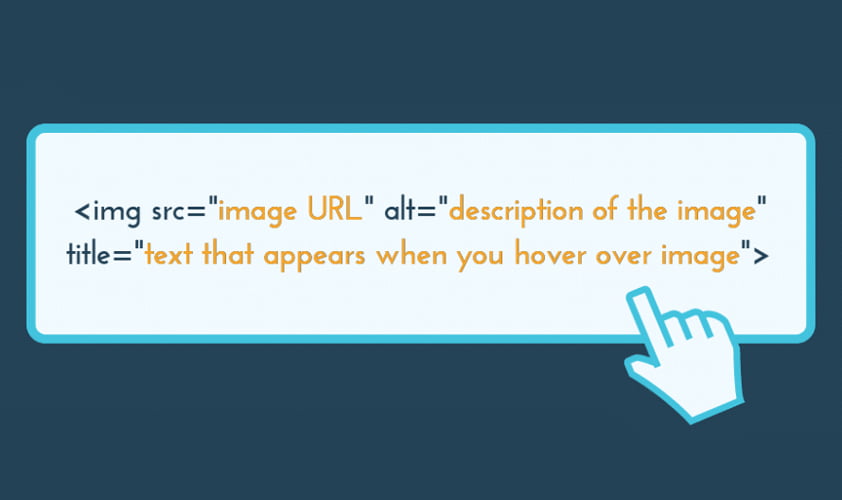
Alt image: Alt text có nghĩa là alternative information – thông tin thay thế cho người dùng không hiển thị được hoặc chọn ẩn hình ảnh trong trình duyệt hoặc đơn giản là các user agents không có khả năng hiển thị hình ảnh. Thẻ alt mô tả hình ảnh nhằm cung cấp thông tin cho những người dùng vừa kể trên như các bạn có thể quan sát qua hình minh họa bên cạnh.
< img title=”Minh họa trường hợp không dùng thẻ Alt” src=”http://vnt.net.vn/sites/v/vn/vnt/vnt/images/header/default/header1.jpg’ alt=”banner VNT” />
Nếu không có thẻ alt cho hình ảnh, trình duyệt Internet Explorer hay Firefox sẽ hiển thị một biểu tượng rỗng lỗi. Năm ngoái, Google đã chính thức tuyên bố rằng máy tìm kiếm sẽ tập trung vào phân tích văn bản trong thẻ alt để hiểu rõ hơn nội dung của tệp tin ảnh.
Title image cung cấp thông tin bổ sung (additional information) và tuân theo các chỉ dẫn về tiêu đề: phải ngắn gọn, miêu tả chính xác, hợp lý. Ví dụ trong Internet Explorer hay Firefox, bạn sẽ thấy hiển thị như sau khi lướt chuột qua file hình ảnh.

Kết luận
Qua các thông tim trên, chúng ta có thể rút ra kết luận rằng:
- Cả hai thẻ alt và title đều quan trọng đối với người dùng mặc dù thẻ alt có tỏ ra quan trọng hơn đối với máy tìm kiếm. Chúng đều cung cấp thông tin về hình ảnh nhằm khuyến khích người dùng hiển thị chúng.
- Theo chuẩn W3C thì thẻ title không bắt buộc, trong khi đó thẻ alt được khuyến nghị. Thẻ alt còn góp phần giúp tăng khả năng truy cập cho người dùng khiếm thị (accessibility) bao gồm cả các máy tìm kiếm như đã nói ở trên.
- Hãy thêm các từ khóa liên quan tới hình ảnh trong cả hai thẻ nhưng văn bản trong cả hai thẻ phải khác nhau. Việc nhồi nhét từ khóa và trong thẻ alt và Title sẽ không mang lại lợi ích gì, hãy tìm các từ khóa chính xác phản ảnh đúng nội dung hình ảnh. Nên bỏ thời gian ra tối ưu hóa các thẻ hình ảnh vì nó sẽ mang lại cho các bạn lượng tìm kiếm hình ảnh từ Google Images.
Thêm một điểm quan trọng các Webmaster cần lưu ý là khi sử dụng các banner cỡ lớn trong phần header, thì phần mô tả alt của banner đóng vai trò quan trọng góp phần giúp Google hiểu thêm nội dung của Website.
