Bạn đang muốn học WordPress để làm website nhưng chưa biết bắt đầu từ đâu. Hãy để chuyên gia Tam Nguyên đồng hành cùng bạn từng bước làm chủ nền tảng website sử dụng WordPress. Trong bài học WordPress này Tam Nguyên sẽ hướng dẫn bạn học WordPress trên tảng Theme Flatsome.
WordPress là gì?
WordPress là một hệ thống quản lý nội dung (CMS) cực kỳ linh hoạt và mạnh mẽ, đứng sau 43% các trang web trên toàn thế giới. Vâng, đó là hơn một phần ba internet. Bạn có thể sử dụng WordPress cho mọi thứ, từ xây dựng một blog đơn giản đến thiết lập một trung tâm thương mại trực tuyến khổng lồ. Ngày nay, nó thậm chí còn được sử dụng như một khuôn khổ để tạo các ứng dụng mới.
WordPress là phần mềm mã nguồn mở và miễn phí. Điều đó có nghĩa là bất kỳ ai quan tâm đều có thể truy cập mã và bạn có thể tải xuống mà không mất phí. (Có chi phí liên quan đến việc thiết lập trang web WordPress, nhưng WordPress.com giúp bạn có thể tạo blog hoặc trang web đơn giản mà không cần phải chuyển tiền.) Nếu bạn muốn thiết lập sự hiện diện trực tuyến ở bất kỳ quy mô nào, WordPress có thể giúp bạn.

Tại sao nên học WordPress?
WordPress miễn phí
Điều đâu tiên mà WordPress gây “thương nhớ” đó chính là miễn phí. Có nghĩa là bạn hoàn toàn có thể tự do tải xuống, cài đặt và sử dụng. Phục vụ cho như cầu của bạn mà không mất phí. Lưu ý là chỉ WordPress miễn phí thôi nha. Còn để tạo ra một trang web thì bạn cần đến nhiều yếu tố khác nữa như tên miền và nơi lưu trữ trang web đó như hosting hay VPS. Tùy từng dịch cụ mà bạn muốn mà giá tiền sẽ tương ứng với đó. Và nếu bạn muốn nghiêm túc với website thì hãy trả phí và đừng dùng free với những dịch vụ đó nhé.
Nhiều plugin hỗ trợ
Một phần lớn những người sử dụng WordPress không phải nhà thiết kế web hay lập trình viên. Trên thực tế, hầu hết mọi người bắt đầu sử dụng WordPress mà không có bất kỳ kiến thức nào về làm web.
Đối với những người không am hiểu về công nghệ, WordPress là giải pháp hoàn hảo. Vì nó có hàng ngàn mẫu trang web (chủ đề) miễn phí mà bạn có thể chọn. Bạn có thể chọn miễn phí hoặc có phí để xây dựng cho website của mình.
Bạn cũng có thể thêm chức năng tùy chỉnh vào trang web WordPress của mình bằng cách sử dụng các plugin. Plugin WordPress cũng giống như các ứng dụng cho trang web của bạn. Mà bạn có thể sử dụng thêm các tính năng như ô chat kết nối với Facebook, thêm thành viên hay xem hàng nhanh,… ví dụ bạn cần thêm tính năng làm trang bán hàng cho WordPress thì bạn nên cài thêm plugin WooCommerce.
Với lợi thế là người sử dụng đông đảo, nên thư viện plugin của WordPress cũng cực kỳ phong phú lẫn trả phí và miễn phí, hầu hết các tính năng thông dụng bạn đều có thẻ tìm thấy thông qua plugin
Hỗ trợ nhiều ngôn ngữ
Mã nguồn WordPress hiện tại có rất nhiều gói ngôn ngữ đi kèm, bao gồm tiếng Việt. Mặc dù trong mỗi giao diện hay plugin đều có ngôn ngữ riêng nhưng bạn có thể dễ dàng tự dịch lại nó với các phần mềm hỗ trợ.
WordPress thân thiện với SEO
WordPress được viết bằng cách sử dụng mã chất lượng cao tuân thủ tiêu chuẩn và tạo ra đánh dấu ngữ nghĩa. Nói một cách không chuyên nghiệp, điều này khiến Google và các công cụ tìm kiếm khác yêu thích WordPress.
Đây là lý do tại sao các trang web WordPress có xu hướng xếp hạng cao hơn các trang khác trong công cụ tìm kiếm.
Theo thiết kế, WordPress rất thân thiện với SEO. Bạn cũng có thể sử dụng các plugin WordPress SEO để tiếp tục tối ưu hóa trang web của mình.
WordPress dễ sử dụng
WordPress được phát triển nhằm phục vụ đối tượng người dùng phổ thông, không có nhiều kiến thức về lập trình website nâng cao. Các thao tác trong WordPress rất đơn giản, giao diện quản trị trực quan giúp bạn có thể nắm rõ cơ cấu quản lý một website WordPress trong thời gian ngắn. Về cách cài đặt lại càng dễ hơn, bạn có thể tự cài đặt một website WordPress trên host (máy chủ) riêng của mình và tự vận hành nó sau vài cú click. Bạn đang lo lắng cách cài đặt thế nào, host là gì? Không sao, các phần tiếp theo của serie học WordPress căn bản của mình đã có nói rất chi tiết.
Nhiều gói giao diện có sẵn
Tuy WordPress rất dễ sử dụng, nhưng việc tự tay thiết kế một giao diện website cho mình dựa trên WordPress không hề đơn giản và vẫn cần một kiến thức chuyên môn nhất định. Tuy nhiên bạn không cần qua lo lắng về điều này, bởi vì hệ thống giao diện (bao gồm trả phí lẫn miễn phí) dành cho WordPress cực kỳ phong phú và bạn có thể sử dụng chỉ với vài cú click.
Nếu bạn chưa tin vào các giao diện làm sẵn dành cho WordPress đẹp như thế nào, hãy ghé thử ThemeForest, MyThemeShop, Theme-Junkies,…Hoặc bạn có thể xem các giao diện WordPress miễn phí tại thư viện WordPress.Org.
Có thể làm nhiều loại website
Dùng WordPress không có nghĩa là bạn chỉ có thể làm blog cá nhân, mà bạn có thể biến website mình thành một trang bán hàng, một website giới thiệu công ty, một tờ tạp chí online bằng việc sử dụng kết hợp các theme và plugin với nhau. Tuy nhiên để làm được, bạn nên chắc chắn là đã hiểu được WordPress chứ đừng vội một bước lên mây để nhận các cảm giác thất vọng vì độ phức tạp của nó. Bạn có thể đăng ký khoá học WordPress cơ bản của Tam Nguyên để bắt đầu tiếp cận vào mã nguồn của WordPress nhé.
Học WordPress có miễn phí không?
Học web WordPress cơ bản không cần bạn tốn một xu! Có hàng trăm hướng dẫn học WordPress miễn phí trên mạng internet, trang web, video và các tài nguyên khác bao gồm mọi kiến thức bạn cần biết. Vì vậy, nếu bạn đang có ngân sách hạn chế bạn hoàn toàn có thể học Online với các bài giảng miễn phí, kể cả bài viết này cũng là hoàn toàn miễn phí.
Tuy nhiên nếu bạn có thể chi trả ra một số tiền nhỏ để có chuyên gia cầm tay chỉ việc, hướng dẫn cho bạn cách học WordPress trực tiếp thì bạn có thể liên hệ ngay với các chuyên gia Tam Nguyên để bạn được học WordPress từ đầu nhé.
Các thuật ngữ cơ bản cần biết khi học WordPress
Khi mới bắt đầu, bạn nên biết một số thuật ngữ cơ bản đến việc học WordPress, chẳng hạn như:
- Admin Dashboard: người quản trị bảng điều khiển, giao diện màn hình đầu tiên sau khi bạn đăng nhập vào giao diện Admin.
- Visual Editor: trình soạn thảo các nội dung hiển thị trên màn hình của bạn chính là cách thức mà nó sẽ được khi xuất bản.
- Theme: WordPress có thể chọn nhiều giao diện khác nhau, bạn có thể cài đặt bất kỳ giao diện nào bạn muốn, và mỗi một giao diện sẽ có tính năng đi kèm. Trong khuôn khổ bài viết này Tam Nguyên sẽ hướng dẫn bạn trên Theme Flatsome với nhiều ưu điểm vượt trội.
- Plugin: Ngoài những tính năng mặc định, WordPress còn cho phép cài đặt những tính năng bên ngoài do người dùng tạo, các gói cài đặt này được gọi là Plugin.
….
Những thuật ngữ trên xuất hiện trong hầu hết mọi bài viết về WordPress. Vì vậy, bạn nên hiểu các công dụng của chúng.

Hướng dẫn học WordPress cho người mới bắt đầu
1. Hướng dẫn thiết lập Localhost XAMPP trên máy tính để tự học WordPress
Cài đặt Website WordPress trên máy tính dùng Localhost bằng phần mềm XAMPP
Bằng cách này, bạn không những tiết kiệm được chi phí mà còn khiến quy trình tự học trở nên đơn giản hơn.
Cách cài đặt XAMPP
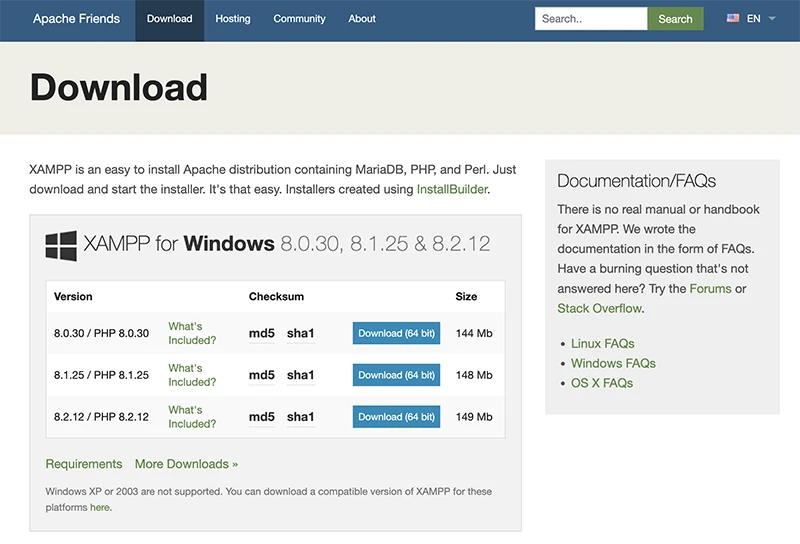
Bước 1: Bạn truy cập Website của nhà phát triển XAMPP để tải về phiên bản mới nhất của phần mềm này tại liên kết Download XAMPP . Lúc này bạn chọn phiên bản dành cho Windows như hình bên dưới.

Trong trang tải về có rất nhiều phiên bản phù hợp với các hệ điều hành khác nhau. Hãy chọn phiên bản nào phù hợp với thiết bị của bạn nhé.
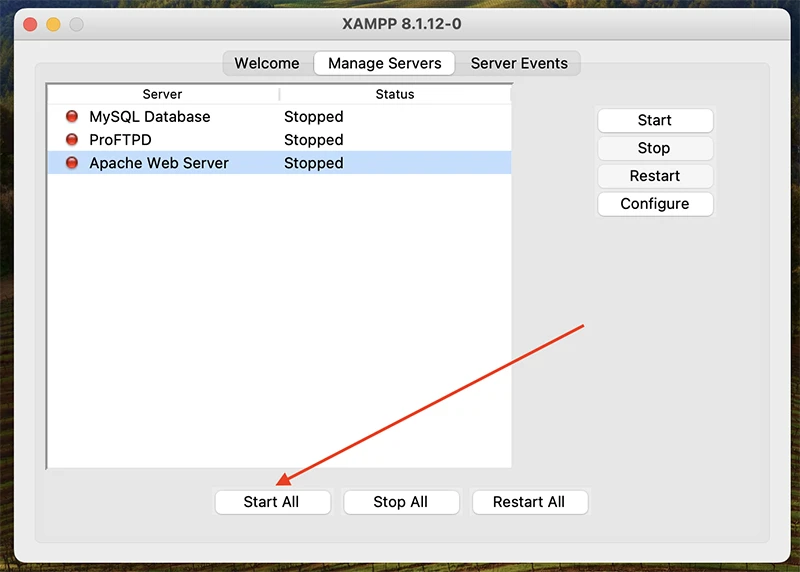
Bước 2: Sau khi tải về thành công, bạn tiến hành cài đặt và khởi động các dịch vụ như hình dưới đây

Tùy theo nhu cầu sử dụng mà bạn lựa chọn các dịch vụ phù hợp. Tuy nhiên, bạn nên dữ lại các dịch vụ như: Apache, MySQL, PHP, phpMyAdmin và nếu máy tính của bạn có cấu hình tương đối thì nên chọn tất cả.
Sau khi hoàn tất cài đặt XAMPP, tiếp đó bạn sẽ lựa chọn những nhà cung cấp Hosting uy tín để khiến cho trang Web bạn trở nên hoàn hảo.
2. Hướng dẫn cài WordPress lên Localhost
Sau khi cài đặt LocalHost XAMPP, tiếp theo sẽ đến hướng dẫn cài WordPress lên LocalHost.
Bước 1 : Tạo Database
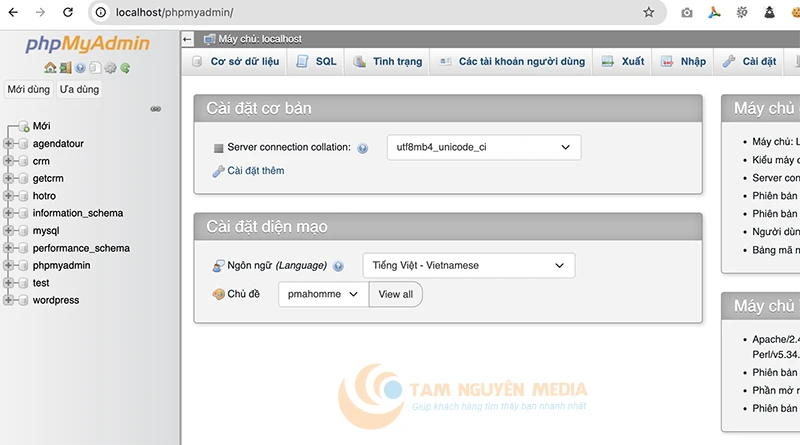
– Search Link phpMyAdmin | http://localhost/phpmyadmin – Nhấp Database.
– Tạo tên Database và chọn kiểu dữ liệu “utf8_general_ci”.

Bước 3 : Sau khi bạn Download WordPress, bạn chép File Zip vừa tải vào “C:xampphtdocs” rồi “Extract Here”, sau khi sẽ được Folder WordPress, hãy đổi tên Folder theo ý bạn. Ví dụ ở đây bạn đặt thư tên là blog
Bước 4 : Mở trình duyệt gõ “http://localhost/blog” và tiến hành cấu hình, Khai báo thông tin kết nối Database (Username : root, Password : để trống), sau đó chọn “Submit”.
Tiếp tục chọn “Run The Install”.
Bước 5 : Điền thông tin Admin cần thiết để đăng nhập và nhấp “Install WordPress”.
Bước 6 : Cài đặt thành công và nhấp Login để đăng nhập vào trang quản trị -> Nhập “Username và Password” đã tạo ở bước 5.
Bước 7 : Hoàn tất quá trình cài WordPress trên Localhost và chạy để kiểm tra.
Vậy là quá trình cài đặt WordPress trên Localhost đã hoàn thành. Bạn có thể bắt đầu làm Website.
3. Một số thiết lập cơ bản để bắt đầu học WordPress
Cần lưu ý một số thiết lập sau để học WordPress từ các bước cơ bản nhé.
3.1. Cài đặt Theme
Bạn có thể tải Theme cho Website mà không cần truy cập vào WordPress, chỉnh sửa ngay trong Website của bạn.
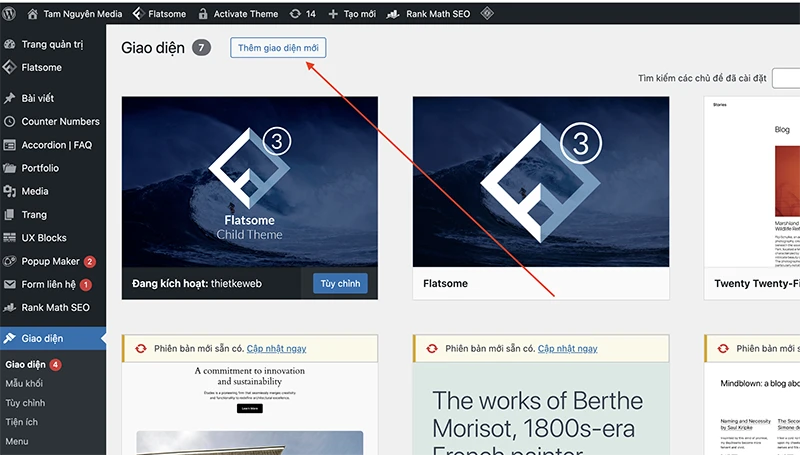
Truy cập “Giao diện” » “Giao diện” » “Thêm giao diện mới” để thêm giao diện theme flatsome vào.

3.2. Cách tuỳ biến website
Đầu tiên phải nhắc đến là phần tuỳ biến giao diện website, đây là một phần cơ bản khi bắt đầu tiếp cận Flatsome, đồng thời cũng là phần quan trọng nhất, bạn sẽ thường xuyên làm việc với phần này trong quá trình thiết kế Website với Flatsome.
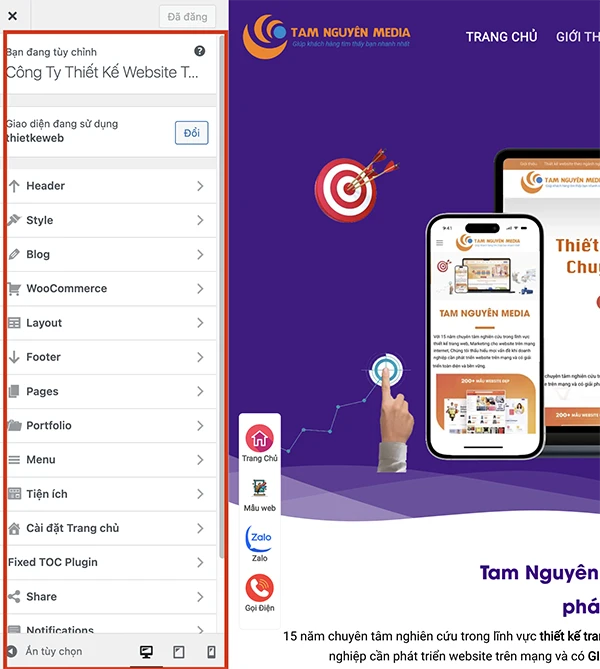
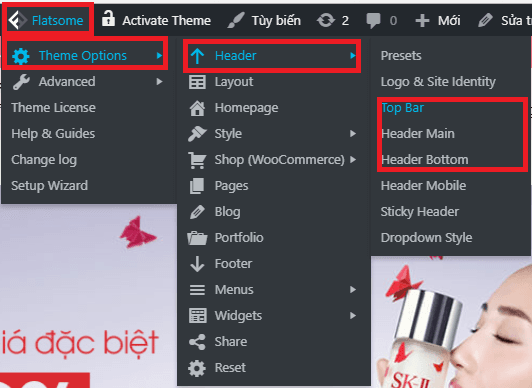
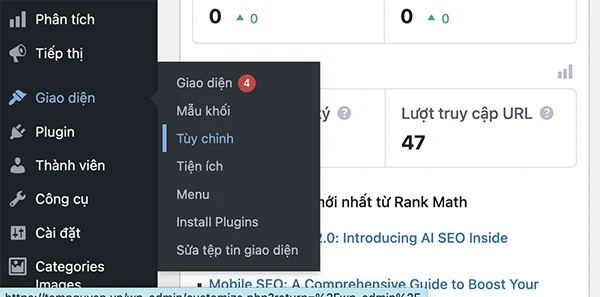
Để tùy biến giao diện của Flatsome các bạn vào đường dẫn sau Giao diện > Tùy biến để mở trình tùy biến giao diện lên hoặc click vào menu Tuỳ chỉnh như ảnh dưới đây

Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css
- …
4. Học cách tuỳ biến WordPress sử dụng theme Flatsome
Tuỳ biến header website
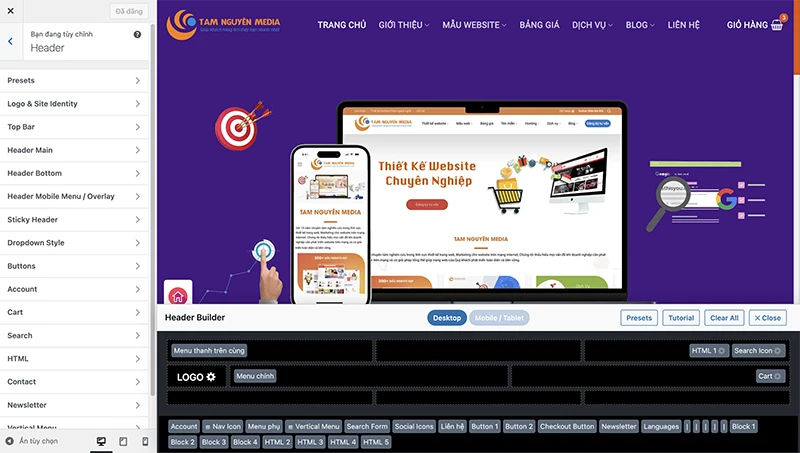
Flatsome là một trong số ít các theme có giao diện header theo kiểu kéo thả, bạn không cần phải can thiệp quá nhiều về code. Phải nói là không thiếu một thứ gì, bạn có thể sử dụng những tùy chọn có sẵn mà Theme cung cấp cho bạn để tạo ra một Header đẹp mắt. Tất cả chúng đều rất dễ sử dụng, thiết kế một cách ngăn nắp và khoa học.
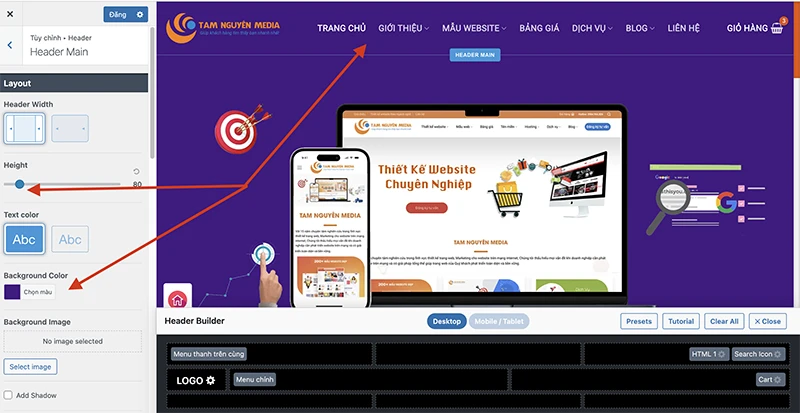
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài website như hình bên dưới:

Các công cụ trực quan, hệ thống kéo thả chỉ với cú di chuột, rất dễ dàng để sử dụng và thiết kế Header. Bạn có thể tự thiết kế một Header tuyệt đẹp theo ý thích của mình chỉ với vài thao tác kéo thả đơn giản.
Một tính năng rất hay ở phần này mà thật thiếu sót nếu không nhắc đến, đó chính là khả năng thiết kế đáp ứng Responsive trên nhiều thiết bị. Bạn bấm vào 2 nút ở phía trên các ô màu đen, sẽ có 2 tùy chọn: Desktop và Mobie/Tablet. Mỗi một tùy chọn nhỏ này có một cách thiết kế riêng để phù hợp với từng loại thiết bị. Công cụ này cho chúng ta biết trước được Header vừa được thiết kế sẽ trông như thế nào nếu được trình duyệt hiển thị trên các thiết bị khác nhau: điện thoại, máy tính bảng, pc.

Ở phần Header này, cũng còn rất nhiều tùy chọn khác cho bạn tha hồ mà tùy biến, chúng sắp xếp dễ nhìn và điều chỉnh không hề khó một chút nào. Ngoài ra, tất cả những gì bạn vừa chỉnh xong thì sẽ có thể nhìn thấy ngay được ở nửa màn hình bên phải, giúp bạn có cái nhìn trực quan và toàn diện hơn, không phải thoát ra để tải lại trang mà vẫn biết website thay đổi như thế nào. Đó chính là cách hiển thị theo “Thời gian thực” / Real-time, một tính năng hay ho và hữu dụng của Flatsome.
Một vài tùy chọn nằm trong phần “Header” này có thể kể đến như:
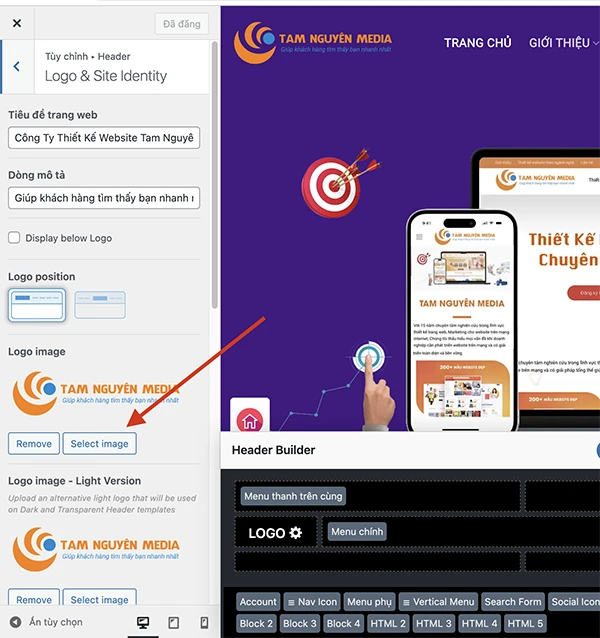
Hướng dẫn thay đổi Logo cho Flatsome
Bạn vào thay đổi logo bằng cách vào theo đường dẫn: Giao diện > Tùy biến > Header > Logo & Site Identity để bắt đầu thay đổi Logo website cho website như hình dưới đây. Trong trường hợp website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc tự thiết kế.(Hiện tại khi bạn thiết kế website tại Tam Nguyên đang được tặng miễn phí thiết kế Logo)

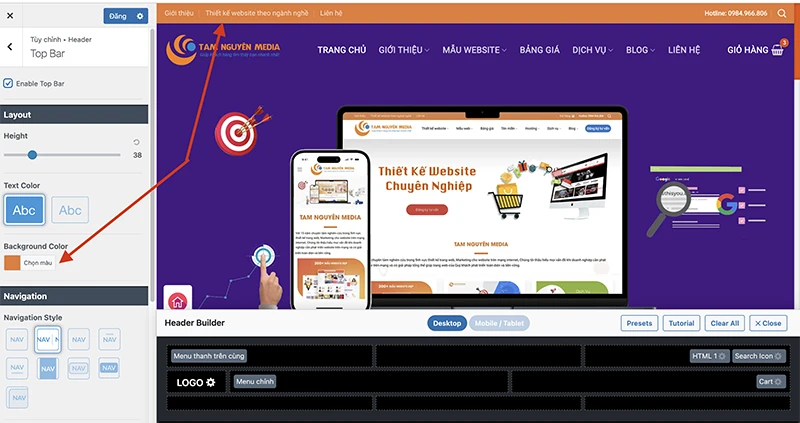
Cách tùy biến với Top Bar Menu trên theme Flatsome
Đây là một menu phụ nằm ở trên cùng của trang chủ và các trang con khác, bạn có thể vào điều chỉnh nó bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Top Bar. Bạn có thể chỉnh bật/tắt(Enable Topbar) chỉnh sửa font chữ, chiều cao, màu sắc, style hiển thị,… cho menu này.

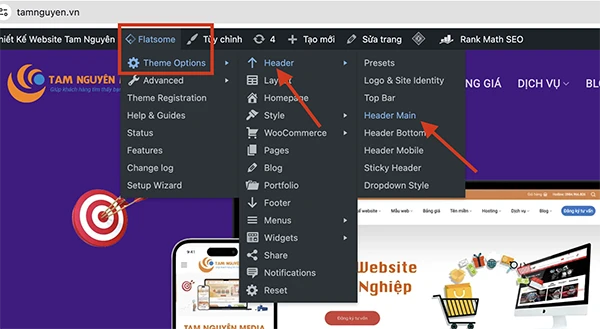
Cách tuỳ biến Header Main trong Flatsome
Header Main là một loại menu nằm ngay phía dưới Top Bar Menu, là menu chính cũng là menu nổi bật nhất trên Website của bạn. Nó có vai trò đặc biệt quan trọng và không thể thiếu nếu như không muốn bị mất đi chức năng. Bạn có thể vào chỉnh sửa Header Main bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Header Main

Header Main thường sẽ chứa các phần từ “tối quan trọng” của các Website bắt buộc phải có, có thể kể đến như: Logo, thanh tìm kiếm, giỏ hàng, tài khoản, thanh toán, điện thoại liên hệ,…
Là loại menu chính của Website nên bạn cần quan tâm “đặc biệt” tới loại menu này. Có nhiều tùy chọn để bạn thay đổi điều chỉnh mọi thứ được tích hợp sẵn như: chiều rộng, kiểu chữ, màu nền, đổ bóng, chia phần tử, style, kích cỡ, hover, icon tích hợp, trong suốt,…
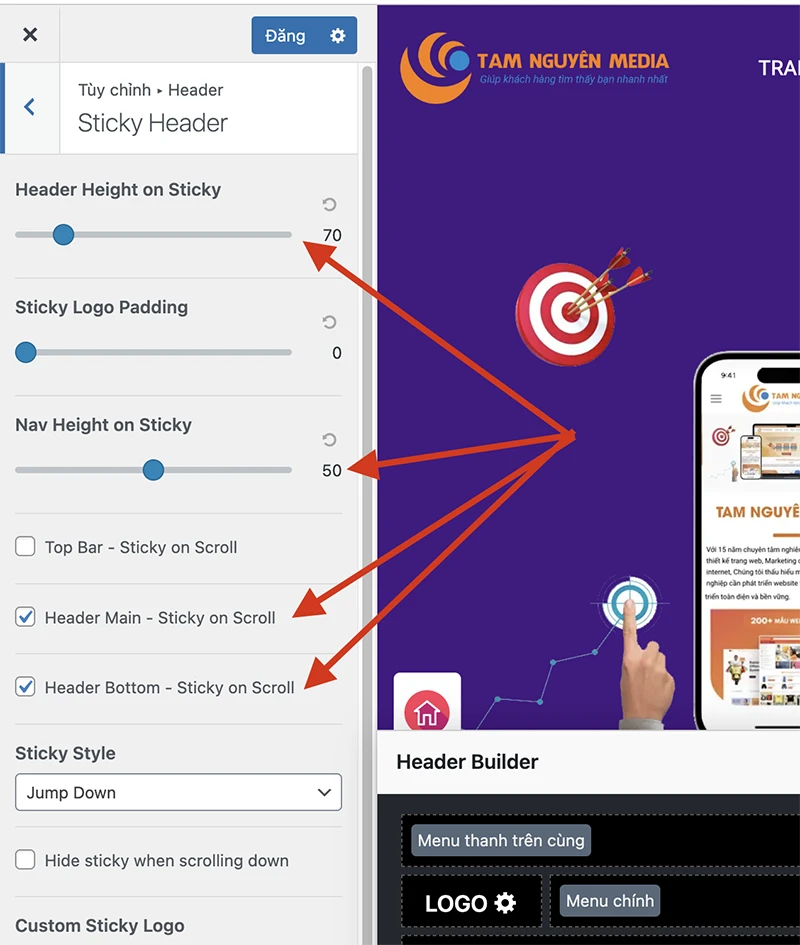
Hướng dẫn sử dụng Header Sticky của theme Flatsome
Đây đơn giản là kiểu Header sẽ hợp nhất 3 loại trên lại thành một cái duy nhất, nó sẽ được cố định ở trên cùng màn hình khi người dùng cuộn chuột xuống, cũng có nhiều tùy chọn cho bạn với loại Header này: style xổ xuống, mờ dẫn, co nhỏ lại, chiều cao, bật/tắt từng thành phần,… bạn chỉ cần vào Giao diện > Tùy biến > Header > Sticky Header để chỉnh sửa.

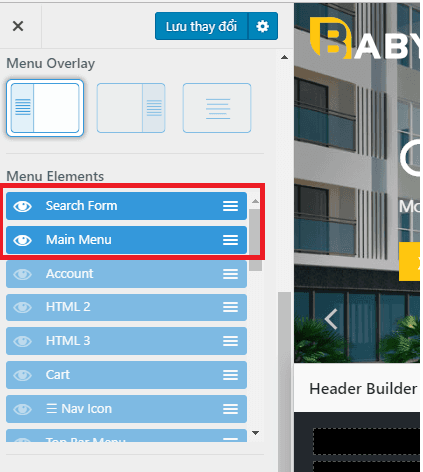
Tùy biến Header menu trên Mobile
Bạn có thể tùy biến vị trí menu xuất hiện trên mobile, tùy biến menu hiển thị những gì,… bằng cách truy cập Flatsome -> Theme Options -> Header -> Header Mobile

Một số tùy chọn Header khác
Để mà kể hết các tính năng trong phần Header này ra thì sẽ khá là lâu vì nó nhiều vô kể, nên mình sẽ liệt kê một vài tùy chọn nổi bật để bạn có thể tùy biến Header Flatsome bạn tham khảo thêm:
- Button: Điều chỉnh phong cách/style của tất cả các nút trong toàn bộ site
- Account: Hiển thị tài khoản người dùng sẽ ra sao trên header
- Cart: Định kiểu style cho giỏ hàng
- Search: Bạn muốn nút tìm kiếm trông như thế nào
- HTML: Bổ xung mã html nếu bạn muốn “khai thác” header sâu hơn theo ý bạn
- Contact: Thông tin liên hệ của cửa hàng
- Newsletter: Tin tức gửi qua thư điện tử thông tin đến khách hàng
- Vertical Menu: Menu mới được tác giả tích hợp trong các phiên bản gần đây, khá là đẹp,…
Đó là tất cả mọi thứ về header mà bạn có thể tìm hiểu thêm thông qua giao diện admin, kể ra hết thì rất nhiều, điều đó cho thấy rằng Flatsome có đầy đủ chức năng cần thiết nhất cho một loại Theme bán hàng chuyên nghiệp
Hướng dẫn thay đổi Menu của website
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
Flatsome cho phép ta tạo ra các loại menu như Main Menu và Topbar Menu,… Tùy vô nhu cầu mà có cân nhắc có sử dụng Main Meunu hay Topbar Menu.
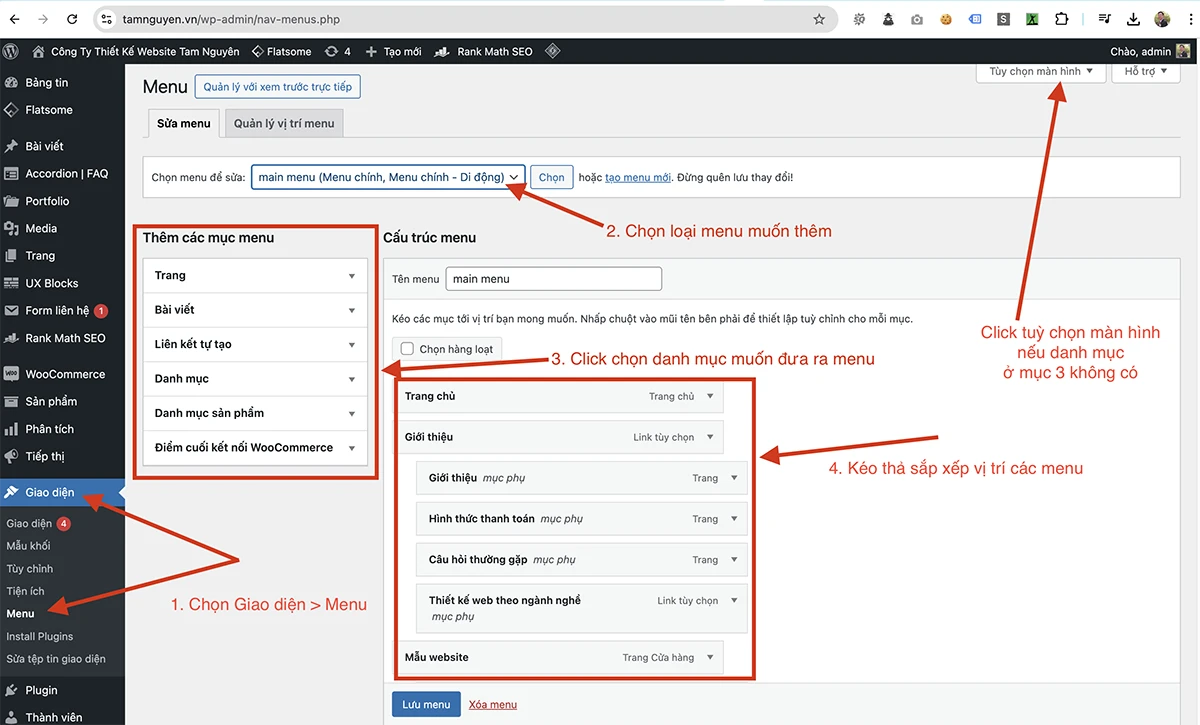
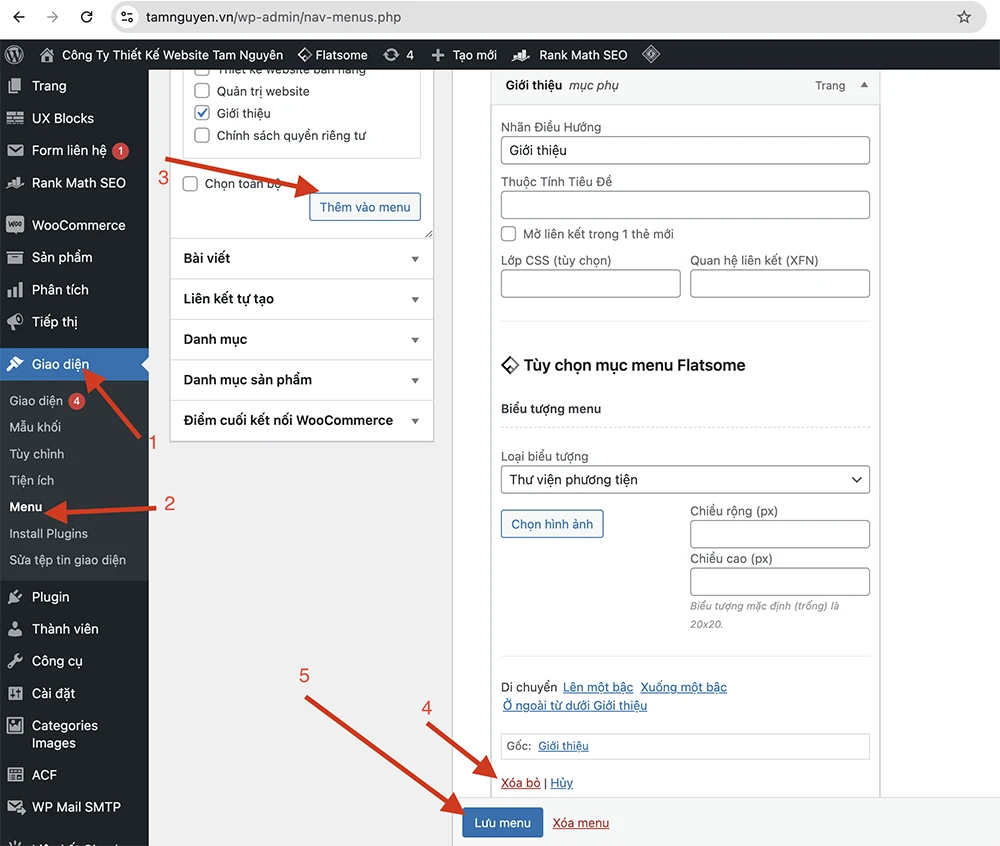
Để tuỳ biến menu website bạn vào Giao diện > Menu và tuỳ chỉnh theo các bước như hình mô tả dưới đây.
Sau khi đã chọn được loại menu bạn muốn chỉnh sửa. Bạn có thể thêm hoặc bớt từng thành phần vào menu. Có các dạng mẫu cho bạn thêm như: Trang, bài viết, liên kết tự tạo, danh mục, danh mục sản phẩm,,… Khi đã chọn được loại thêm vào thì nhấn “Thêm vào Menu“.
Trường hợp bạn không nhìn thấy các mục menu cần thêm bạn nhìn góc phải màn hình có menu Tuỳ chọn màn hình(Hình trên) để click chọn các mục menu hiển thị ra.
Sau khi Thêm vào menu các menu cần thêm, phần cấu trúc menu bạn có thể dùng chuột để kéo thả phân cấp cho menu (mục nào mục chính, mục nào mục con).
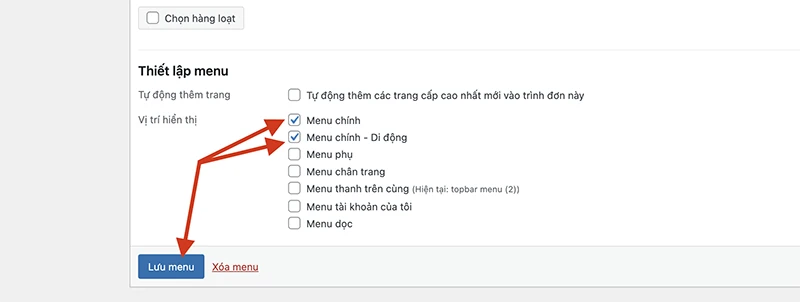
Sau khi đã chỉnh sửa xong bạn nhấn “Lưu menu“

(3): Bạn có thể thêm một thành phần vào menu .
(4): Bạn có thể xóa 1 mục trong menu.
(5): Sau khi chỉnh sửa xong thì lưu Menu lại.

Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.
Main menu: là vị trí menu chính trên cùng
Main Menu – mobile: chọn cho thiết bị di động.
Footer Menu: menu dưới chân website
Top Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.
My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
Hướng dẫn thay đổi Footer website
Footer là phần cuối cùng của trang web, ví dụ hình ảnh dưới đây là 1 footer website

Theme Flatsome có 2 kiểu trình bày Footer: Thông qua Widget(tiện ích) và thông qua UX Blocks
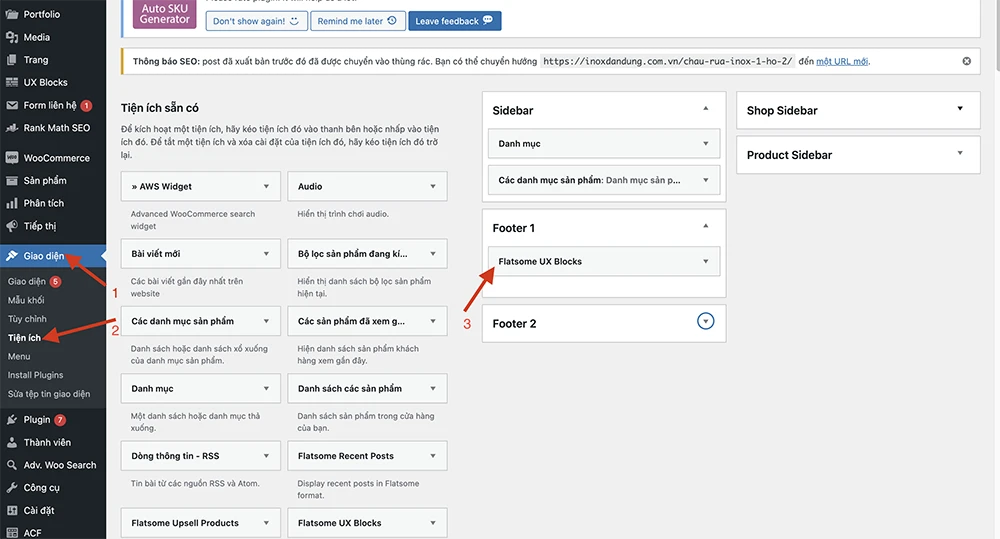
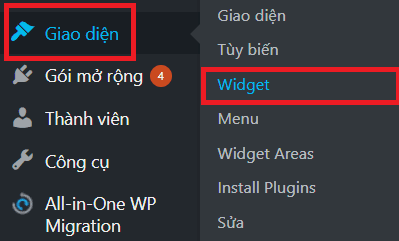
a. Nếu Footer tạo từ Widget thì ở trong trang Admin , bạn vào Giao diện -> Widget -> Xổ tab Footer 2 hoặc Footer 1 để sửa các cột Footer
b. Nếu Footer tạo từ Blocks , tương tự như sửa Block ở Main header thì ở trang chủ. Bạn thao tác như sau:
Vào UX Blocks -> Tìm block có chữ Footer -> chọn Edit With Ux Builder
Để minh hoạ trực quan bằng hình ảnh chúng tôi hướng dẫn cách sửa Footer của 1 website như sau:
Truy cập vào tuỳ biến footer bạn vào trong wp-admin > Giao diện > Widget > chọn Footer 1 để thay đổi. Như ở ví dụ ảnh dưới đây chúng tôi đã thêm 1 UX Bocks để đưa vào Footer.

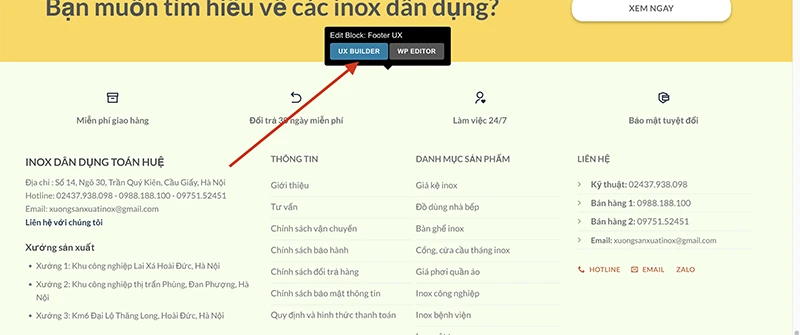
Khi đã thêm 1 UX Blocks rồi, bạn đăng nhập xong admin ra xem trang chủ và chỉ cần click vào nút UX BUIDER trong bảng Edit Block như sau:

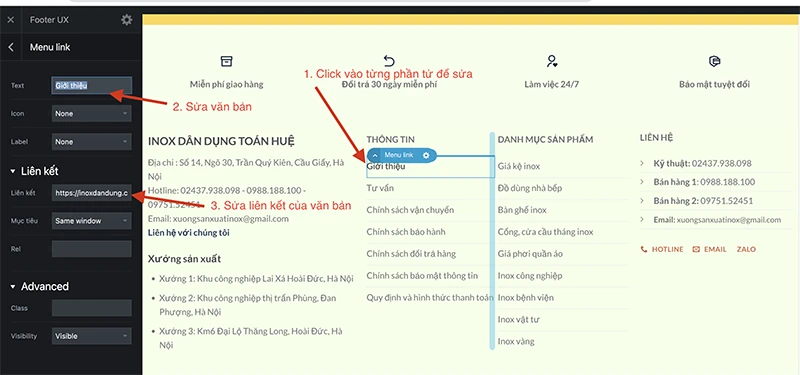
Một bảng tuỳ biến xuất hiện cho chúng ta tuỳ biến các phần tử cần sửa như sau

Quý khách có thể vào cập nhập trước các thông tin tên công ty, địa chỉ, điện thoại, email,… Tuy nhiên chúng tôi khuyến nghị những phần như menu, các bài viết quý khách sau khi đã có rồi mới nên thay đổi vì thay đổi những phần này sẽ mất khá nhiều thời gian với lại khi chưa có bài viết thì chưa có các mục để chỉnh sửa.
5. Tùy chỉnh mắc sắc, font chữ và logo
Flatsome cho phép bạn tùy biến màu sắc như: Màu chủ đạo, màu sắc chung của văn bản, đường link. Nếu trong tính năng tùy biến màu sắc của theme không cho phép thay đổi bạn phải sử dụng tính năng Custom CSS để định nghĩa màu sắc theo ý muốn (tất nhiên là bạn phải biết lập trình CSS).
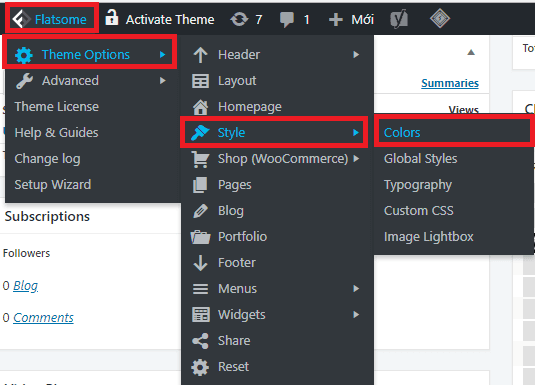
Hầu hết tùy biến màu sắc đều thông qua Menu theme options. (Flatsome -> Theme Options -> Các menu con bên trong) và Truy cập Flatsome -> Theme Options -> Style -> Color

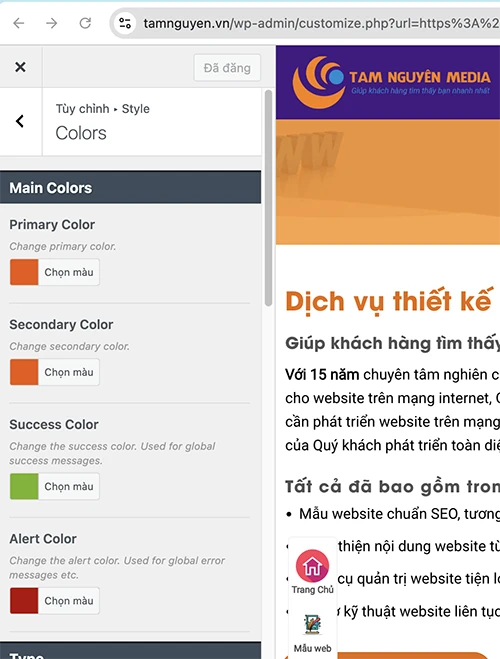
Truy cập Flatsome -> Theme Options -> Style -> Color
Tại đây bạn có thể chọn để thay đổi màu chủ đạo và 1 số chi tiết khác

Đổi màu nền của Header thì bạn truy cập Flatsome -> Theme Options -> Headers. Sau đó lần lượt Truy cập các menu con như:
- Top bar
- Header Main
- Header Bottom

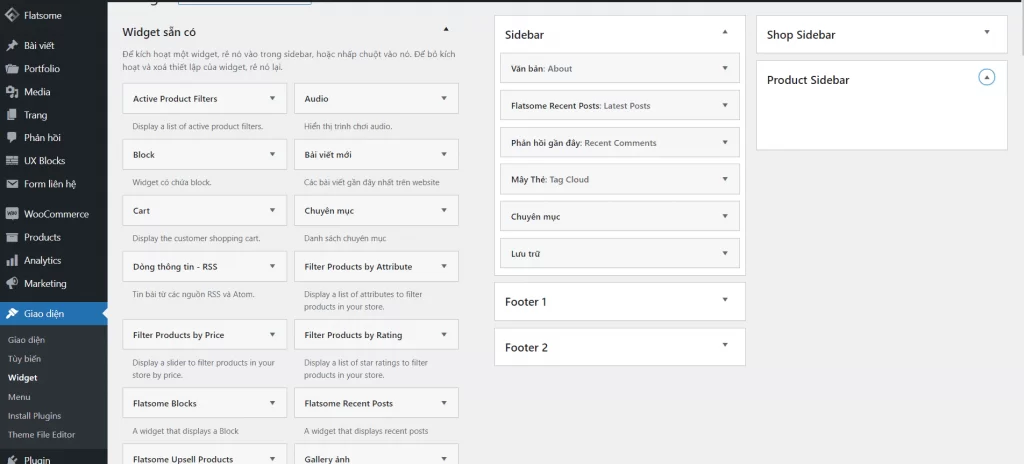
Tuỳ biến Widget (Sidebar)
Widget trong Flatsome chứa khá nhiều thành phần khác bao gồm: Các thanh Sidebar, Footer, Product Sidebar, Shop Sidebar,… Bạn có thể vào chỉnh sửa các Widget theo đường dẫn sau:
Truy cập Giao diện -> Widget

Sau đó xổ các mục Widget ra để tìm ra widget cần chỉnh

Bạn có thể tùy biến Widget dễ dàng bằng cách kéo các phần tử ở bên trái sang màn hình bên phải tương ứng. Sau đây mình sẽ điểm qua một vài loại Widget phổ biến:
- Sidebar: Widget của trang bài viết, khi khách hàng vào một trang bài viết hay tin tức bất kỳ, nó sẽ hiển thị ra ở đấy
- Footer 1, Footer 2: Footer thứ nhất và thứ 2 ở cuối các trang
- Shop Sidebar: Thanh bên hiển thị ra trong trang sản phẩm/ trang cửa hàng
- Product Sidebar: Thanh bên của trang sản phẩm đơn lẻ bất kỳ
Ngoài ra còn nhiều loại Sidebar khác có trong Widget khác nữa, chúng khá là nhiều và phụ thuộc vào bạn cài những loại Plugin nào, bởi mỗi loại Plugin sẽ tích hợp thêm tính năng vào trong Sidebar để làm phong phú hơn tính năng cho Plugin đó. Ví dụ như “Max mega menu Sidebar” sẽ hiển thị ở Widget khi bạn sử dụng Plugin này.
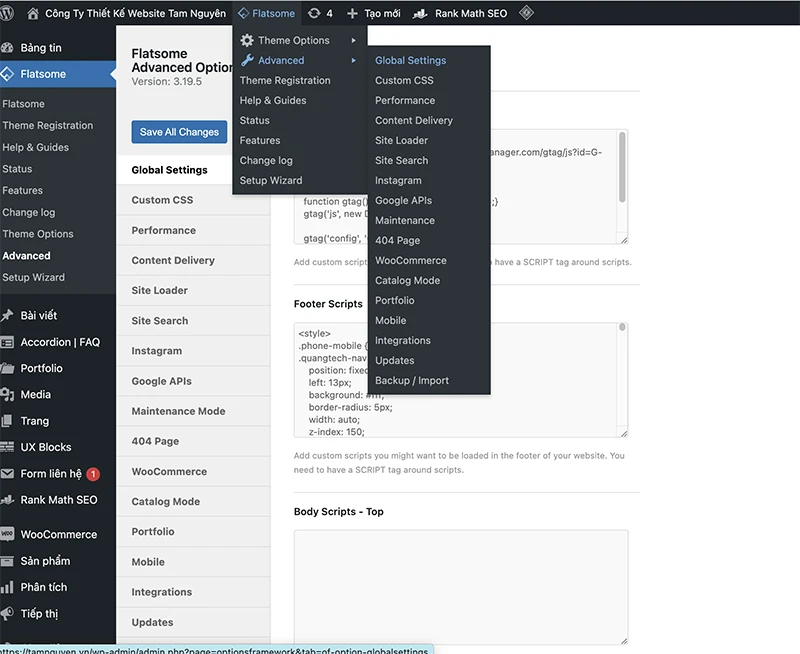
Tùy biến css và JavaScript
Để tùy chỉnh code hoặc thêm các mã JavaScript bên thứ ba như: Facebook Pixel, Hotjar, Google Analytics, Google Search Console bạn truy cập vào Menu Flatsome > Advanced > Global settings, muốn tùy chỉnh css bạn vào tab Custom CSS.

Tùy chỉnh Flatsome blog
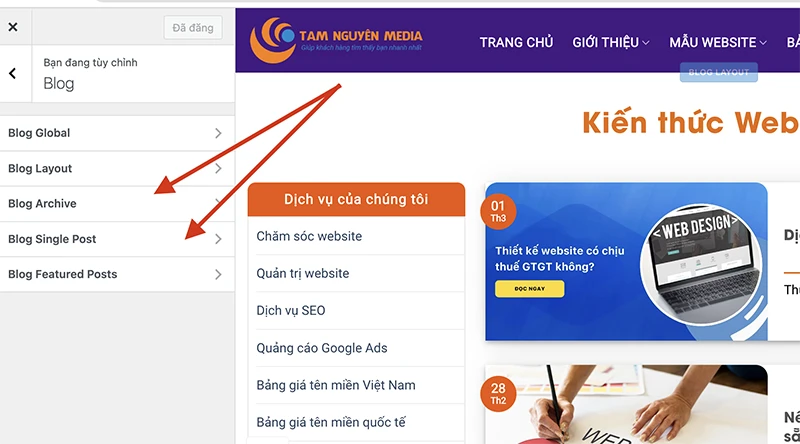
Flatsome là một theme chuyên dùng cho nhu cầu xây dựng trang web bán hàng tuy nhiên nếu bạn muốn dùng các tính năng cho blog thì Flatsome hoàn toàn đáp ứng được, chọn Giao diện > Tùy Chỉnh sau đó chọn Blog.

Tại đây bạn có thể tuỳ chỉnh được danh mục Blog, trang chi tiết Blog

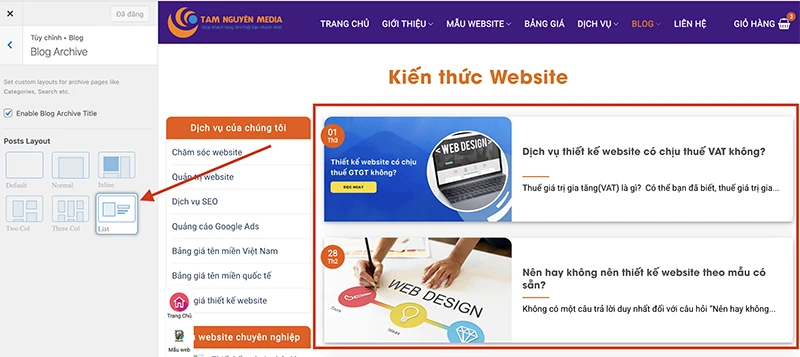
Trong phần Blog Archive bạn sẽ có tuỳ chỉnh Enable Blog Archive Title và chọn kiểu layout hiển thị

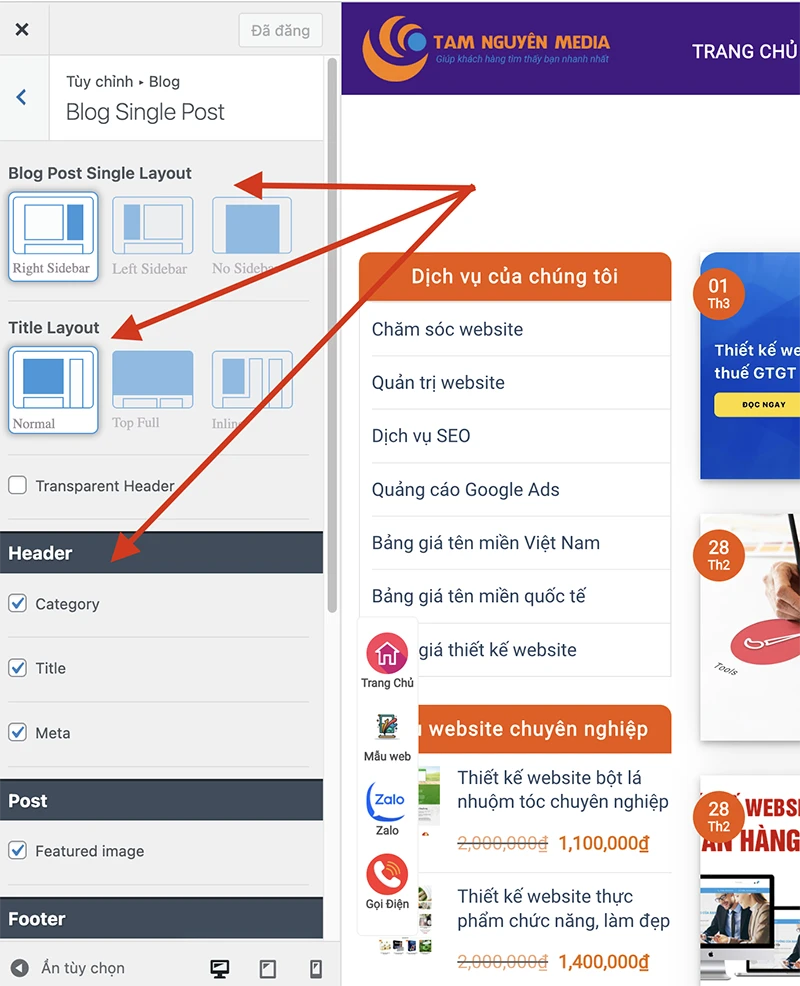
Trong phần blog single post sẽ có các tùy chỉnh như sau:
- Transparent Header: tùy chọn header trong suốt
- Enable Header Meta: tùy chọn các thuộc tính meta trên header
- Enable Featured Image: hiển thị hình ảnh thumbnail đầu trang
- Enable Share Icons: hiển thị nút share
- Enable Footer Meta: tùy chọn hiển thị thuộc tính meta ở footer
- Enable Blog Author Box: hiển thị author box
- Enable Next/Prev Navigation: bật tính năng next post

Hướng dẫn tuỳ chỉnh Woocommerce Flatsome
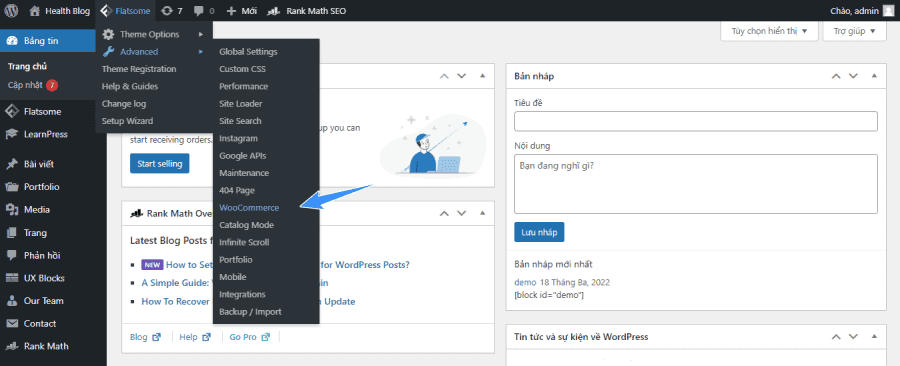
Để tùy chỉnh các tùy chọn trên Woocommerce bạn truy cập Advanced > Woocomerce.

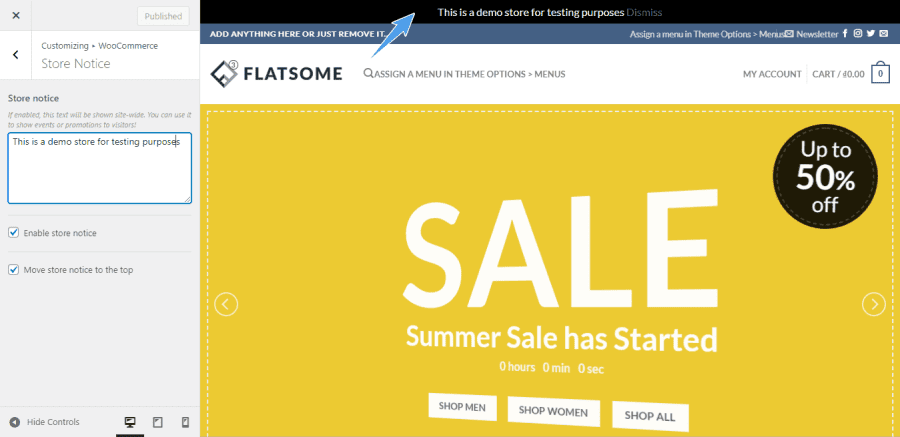
Bắt đầu tùy chỉnh từ trên xuống dưới, phần Store notice (thông báo cửa hàng) bạn điền thông tin bất kỳ nhé, thông báo sẽ hiện ở trên cùng phần header khi khách hàng truy cập vào trang web.

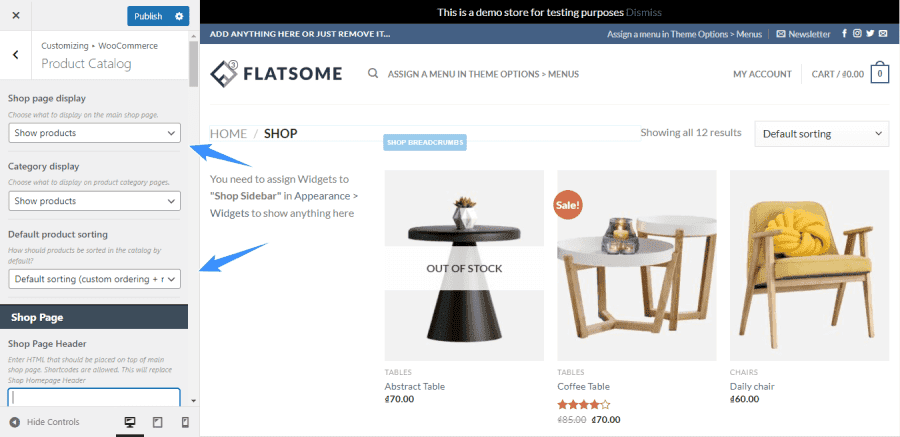
Tiếp theo là phần Product Catalog bạn chọn chỉ hiển thị sản phẩm, đoạn bộ lọc sản phẩm sẽ có 5 tùy chọn chính đó là:
- Default sorting: lọc mặc định theo tên sản phẩm
- Popularity (sales): lọc theo sản phẩm được bán nhiều nhất
- Average rating: lọc theo sản phẩm có đánh giá cao nhất
- Sort by most recent: lọc theo các sản phẩm cập nhật gần nhất
- Sort by price (asc): lọc theo giá từ thấp lên cao
- Sort by price (desc): lọc theo giá từ cao xuống thấp

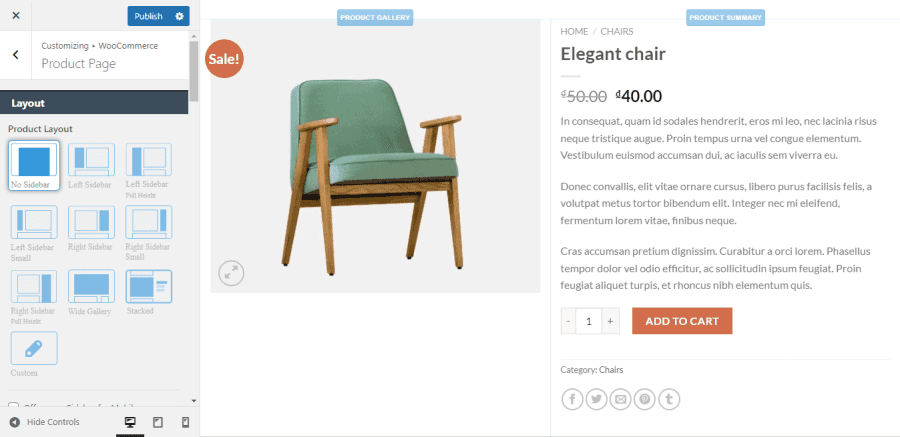
Tiếp theo đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn tùy chọn lần lượt layout, header và kích thước của hình ảnh.

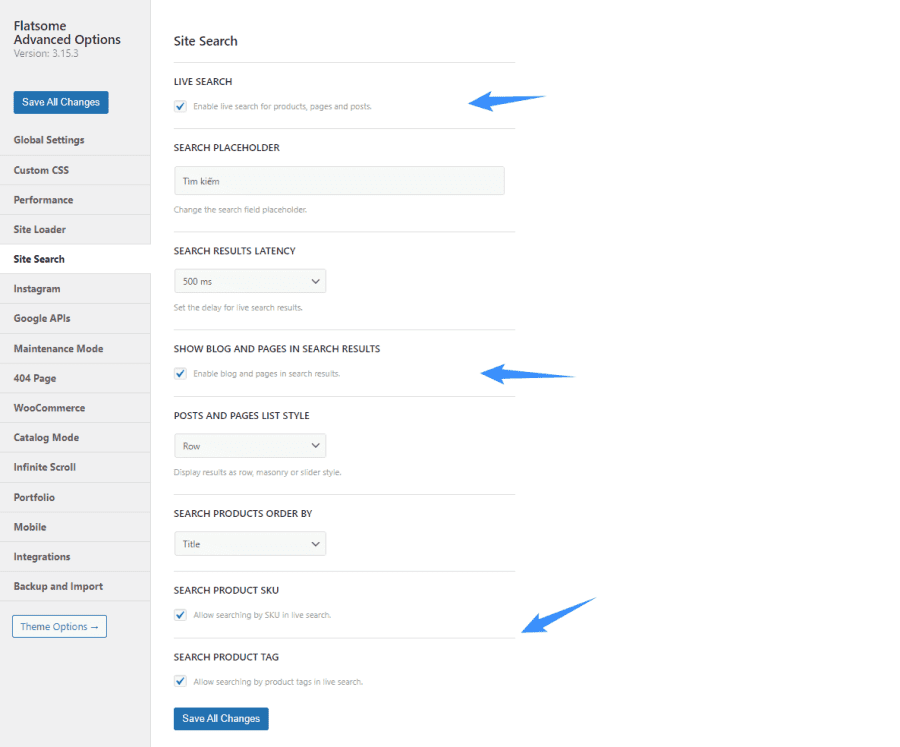
Các phần thanh toán, giỏ hàng và trang thanh toán bạn tìm hiểu và tự tùy chỉnh nhé vì phần này khá dễ, cuối cùng chúng ta sẽ tùy chỉnh Site search giúp website có thể tìm các sản phẩm nhanh gọn lẹ hơn.

Chọn lần lượt các tùy chỉnh như hình bên dưới, enable live seach giúp hiển thị các kết quả tìm kiếm ngay lập tức, phần search results latency (độ trễ khi hiển thị) bạn set 500 ms hoặc 1000 ms, bật thêm tùy chọn tìm kiếm theo sku và tag sản phẩm nếu cần.

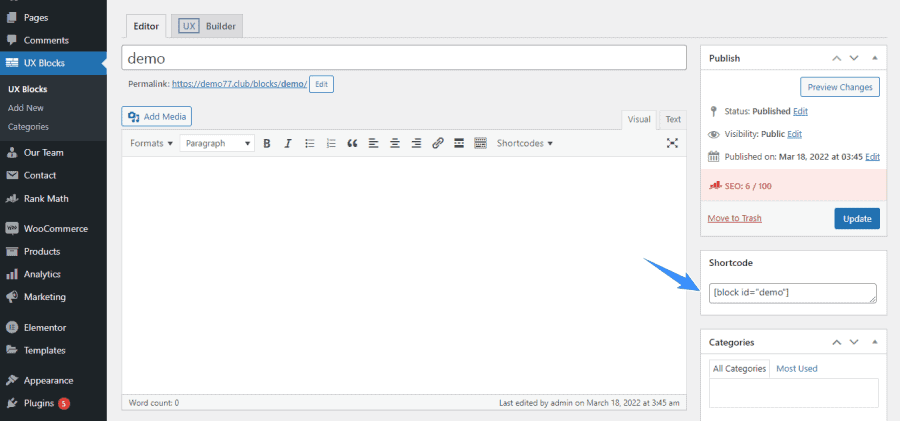
Hướng dẫn tạo shortcode Flatsome
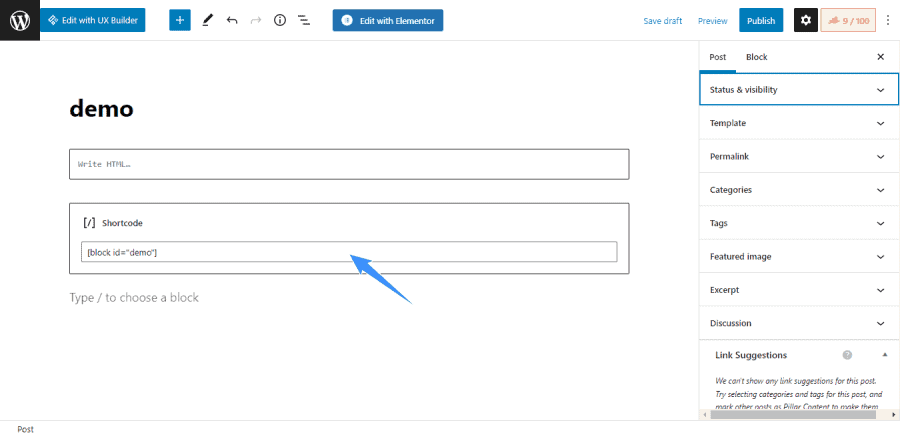
Shortcode tạm dịch là mã ngắn, đây là một tính năng khá hay của WordPress giúp bạn tùy biến và chèn nội dung vào bất cứ nơi đâu trên website, để tạo shortcode bạn vào UX Blocks tạo một blocks mới, khi tạo xong bạn chú ý góc phải màn hình phần shortcode, giờ bạn có thể copy shortcode này để chèn vào các bài viết.

Để chèn shortcode bạn chỉ cần copy mã và dán vào trang nội dung bất kỳ.

Xây dựng Landing page với UX Builder
Landing page là yêu cầu không thể thiếu nếu bạn có ý định xây dựng trang web bán hàng, landing page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn, đẩy cảm xúc của khách hàng lên cao từ đó gia tăng chuyển đổi cho website, Flatsome hỗ trợ sẵn trình UX Builder giúp bạn xây dựng landing page nhanh gọn chỉ với thao tác kéo thả.
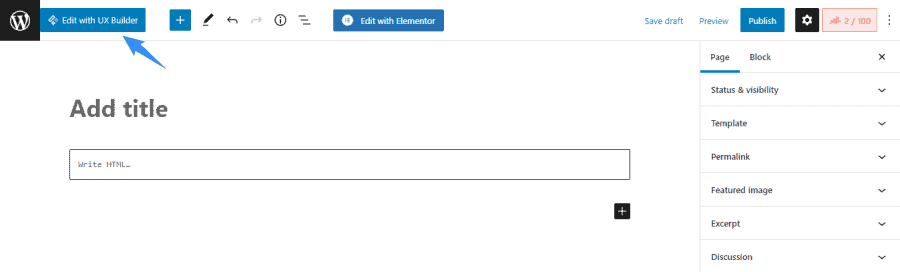
Để tạo landing page bất kỳ bạn chọn tạo trang mới, tiếp theo chọn Edit with UX Builder.

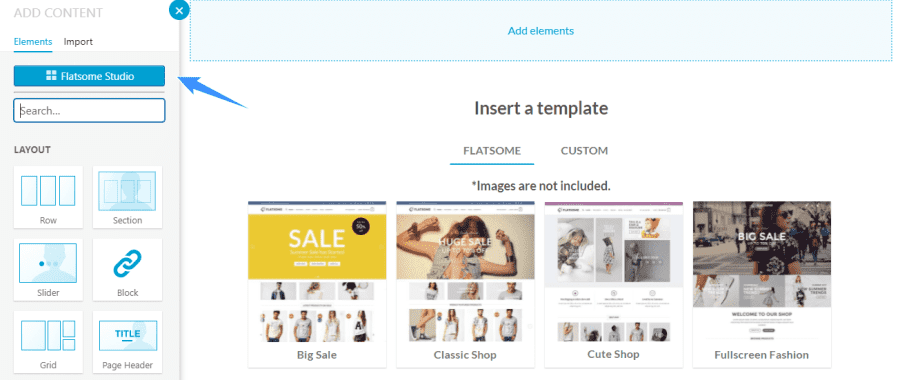
Tới đây bạn có thể chọn add elements và kéo thả các block tùy theo sở thích, chọn Flatsome Studio để import các mẫu dựng sẵn từ nhà sản xuất.

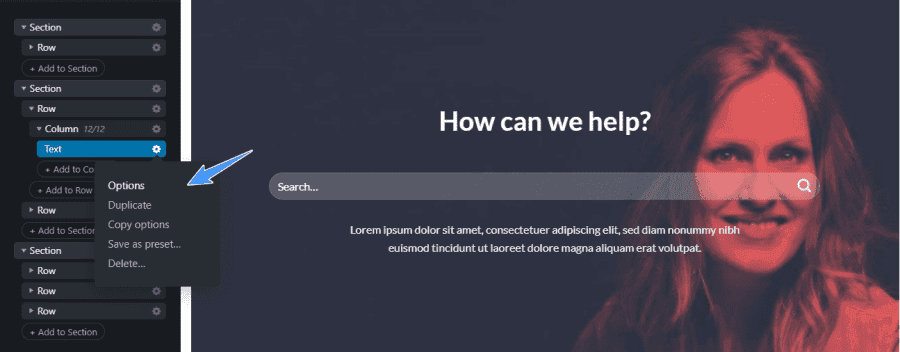
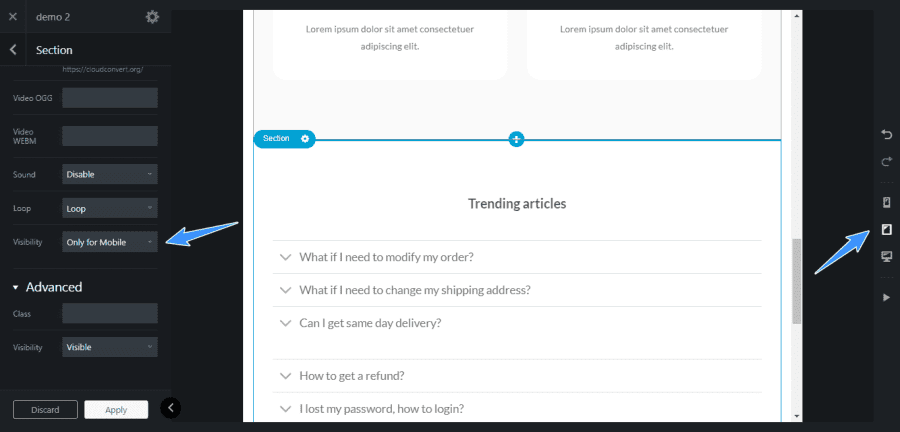
Mẫu sau khi import sẽ có cấu trúc bao gồm các section, column và phần tử, ấn vào phần Options để tùy chỉnh các thông số. Cuối cùng ấn vào nút Publish để lưu trang landing page.

Một thủ thuật nho nhỏ khi xây dựng landing page đó là hãy tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau, vào tùy chọn Options và set visibility cho từng phần tử.

Hướng dẫn bài viết và sản phẩm trong WordPresss & Flatsome
Cấu trúc của WordPress phần quan trọng nhất là vị trí cho người dùng đăng bài viết lên website. Bạn nên thành thạo và hiểu các vị trí để sau này biết chỗ bài viết nằm ở đâu trong wp-admin.
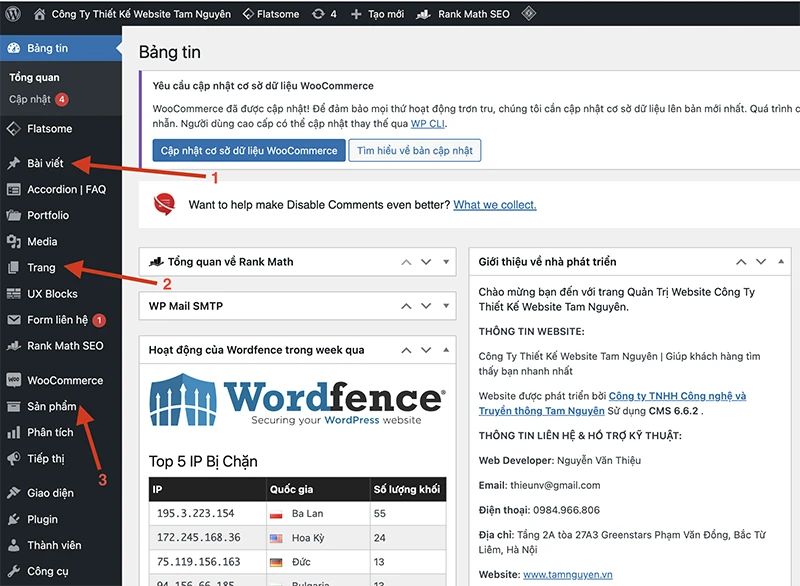
Hiện tại WordPress cho 2 thành phần là: Bài viết & Trang. Riêng website sử dụng Flatsome có thêm thành phần nữa gọi là Sản Phẩm. Vì khi cài đặt theme Flatsme tích hợp sẵn Plugin Woocommerce vào rất tiện lợi.
Như vậy với 1 website sử dụng giao diện Flatsome thì chúng ta có 3 vị trí để đăng bài gồm: Bài viết, Trang và mục Sản Phẩm của Woocommerce.

(1) Bài viết: đây là phần dùng để đăng bài viết cơ bản dạng blog. bài viết truyền tải thông tin đến người dùng. Ưu điểm của “Bài Viết” là đơn giản, nhẹ, các bài được thừa hưởng code wordpress liên kết nên dễ lên top tự nhiên.
(2) Trang: Cũng giống như bài viết nhưng cho bạn không gian rộng hơn để đăng bài, thường đăng các bài viết tĩnh, cần trang trí full (đầy đủ) màn hình. Chẳng hạn như chúng ta dùng làm trang home, lading page, trang giới thiệu, liên hệ… Tuy nhiên so với “Bài Viết” thì “Trang” sẽ khó lên kết quả tự nhiên hơn. Vì không được hưởng lợi nhiều từ thuật toán liên kết và đề xuất của WordPress.
(4) Sản Phẩm: Đây là phần thường xuất hiện ở các webstie có nút “Mua Hàng” tức là có thể Order trực tiếp trên website. Khi chúng ta cài Woocommerce thì sẽ xuất hiện phần này. Loại “sản phẩm” phù hợp cho các bạn kinh doanh nhiều mặt hàng, mặt hàng đa dạng, có thể order online. Các trang như xây dựng, bất động sản, nội thất có thể tắt Woocomerce.
Như vậy tới đây thì bạn đã hình dung ra bạn có thể chọn hình thức nào để đăng sản phẩm của bạn rồi. Tất nhiên Flatsome đã hỗ trợ 3 phần trên sẵn có trong wp-admin.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
1. Hướng dẫn đăng bài viết
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
Bạn truy cập vào wp-admin > Bài Viết > Viết Bài Mới (Trang, Sản Phẩm).
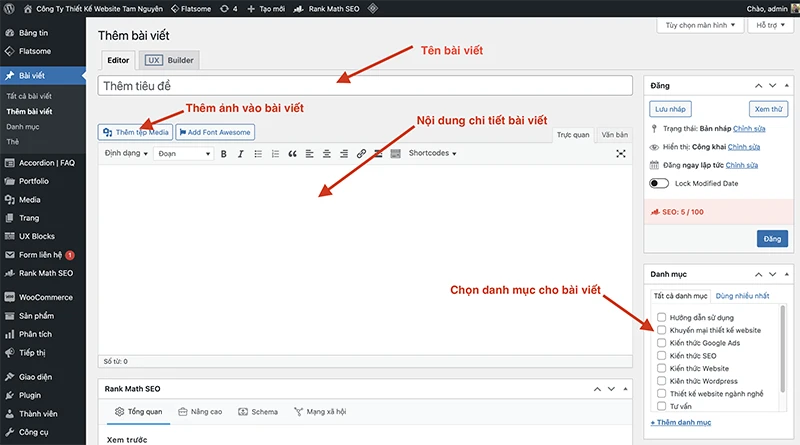
Sau đó bạn thực hiện các bước theo thứ tự sau.

- Tên bài viết: Nhập tên cho bài viết
- Nội dung chi tiết bài viết: Gồm văn bản và hình ảnh
- Danh mục: Là danh mục chứa bài viết cần đăng
- Thêm tệp Media: Click vào đây để đăng hình ảnh lên website
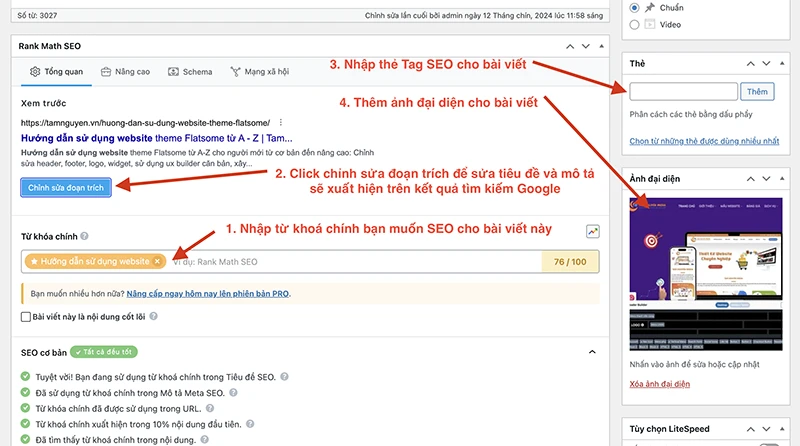
Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.

(1) Title: Nhập từ khoá bạn cần SEO cho bài viết để thực hiện tối ưu SEO
(2) Chỉnh sửa đoạn tríc: Đây chính là tiêu đề và 2 dòng mô tả sẽ xuất hiện trên kết quả tìm kiếm Google khi bài viết được index
(3) Thẻ: Đây chính là các thẻ Tag để gom các bài viết có cùng chủ đề lại với nhau, đây cũng là cách để SEO chủ đề.
(4) Ảnh đại diện: Đây chính là đại diện hay còn gọi là ảnh thumnail của bài viết.
Sau khi nhập thông tin xong bạn có thể:
(1) Lưu nháp bài viết.
(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.
(3) Click vào nút đăng bài để đăng bài viết vừa thêm
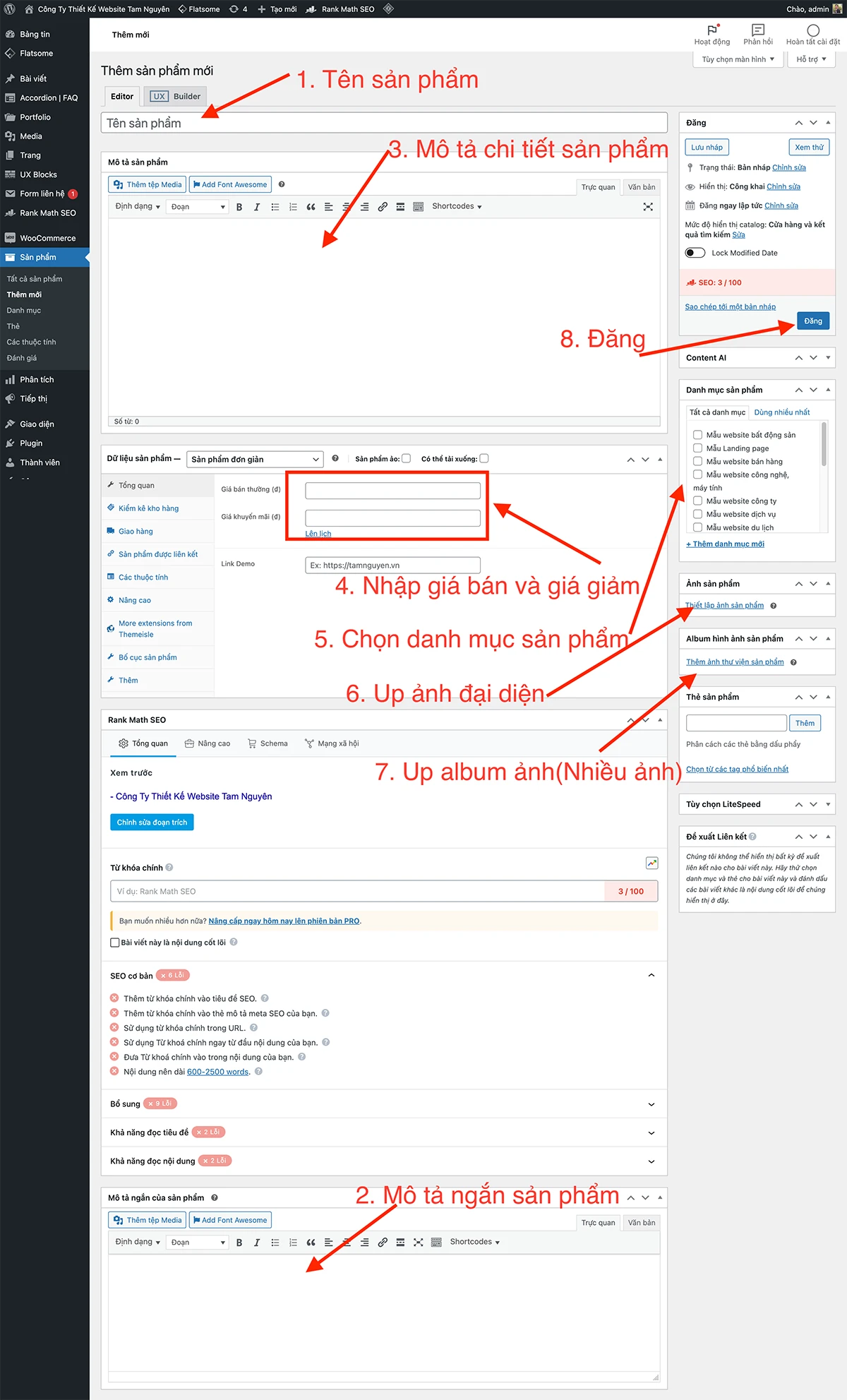
2. Hướng dẫn đăng sản phẩm
Để đăng sản phẩm cho website bạn vào menu Sản phẩm > Thêm mới

Form thêm mới sản phẩm xuất hiện, bạn thao tác các bước như hình mô tả dưới đây để thêm mới sản phẩm

Lời kết
Trong khuôn khổ bài viết này, chúng tôi đã diễn tả những gì tốt nhất để giúp bạn phần nào hiểu được về WordPress. Tuy nhiên để bạn có thể thành thạo được từng phần trong WordPress thì bạn phải nỗ lực rất nhiều và thực hành làm nhiều lần để thuần thục. Trường hợp bạn cần chuyên gia đình hành và truyền nghề cho bạn thì đừng quên liên hệ với Tam Nguyên. Chúng tôi đang có những nhóm có thể giúp trực tiếp những người muốn học WordPress để tự mình có thể xây dựng được website chuyên nghiệp.
Chuyên gia trong lĩnh vực thiết kế web và phát triển website trên mạng internet với hơn 15 năm kinh nghiệm.
Tôi đã giúp hàng trăm doanh nghiệp có kế hoạch phát triển trang web một cách tổng thể để trang web phát triển bền vững và mang lại lợi nhuận từ website.